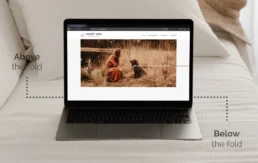
Boven de vouwlijn
Vroeger werd de term boven de vouwlijn gebruikt voor de inhoud die op de bovenste helft van de voorpagina van een krant aan te duiden. Toen kranten geplooid werden, waren de koppen en verhalen die boven de vouw verschenen het meest zichtbaar. Sprekende content wordt vaak gebruikt om de aandacht van potentiële klanten te trekken.

De term above the fold bleef tijdens de digitalisering bestaan. De vouwlijn verwees niet langer naar een werkelijke vouw in een krant, maar naar de onderkant van een browservenster.
Waarom is boven de vouw belangrijk?
Het plaatsen van content boven de vouwlijn is belangrijk omdat dit het eerst zichtbare is wanneer de webpagina laadt. Hierdoor trek je meteen de aandacht van de bezoeker.
Vanwege de hoge zichtbaarheid moet deze content het belangrijkste zijn voor uw website. Ze biedt meteen waar de bezoeker naar op zoek is. De bezoeker klikt hierdoor minder snel weg naar een andere website.
Het plaatsen van call-to-actions op de startpagina leidt daarom meestal ook tot hogere conversiepercentages.
Hoe meten we above the fold?
Voor een website is het onmogelijk om de precieze hoogte van de vouwlijn te bepalen.
Vele zaken kunnen de vouwlijn beïnvloeden:
- Verscheidenheid aan monitor groottes.
- Verschillende schermresoluties.
- Gebruik van browser plugins.
- Smartphone of tablet gebruik.
Ik bepaal de vouwplaatsing op ongeveer 1000 pixels breed en 600 pixels hoog.
Dankzij een analyse tool, zoals Google Analytics te gebruiken kan u ontdekken wat de meest voorkomende schermresoluties van uw bezoekers zijn.
Overwegingen voor responsive design
Door het toenemend gebruik van smartphones is het optimaliseren van websites iets gecompliceerder geworden.
Mobiele apparaten bieden namelijk een grote verscheidenheid aan schermformaten. Over het algemeen surfen gebruikers op hun smartphones in portretmodus in plaats van in landschapsmodus. Het oorspronkelijke pagina ontwerp zal daardoor draaien.
De meeste mensen bezoeken webpagina’s via hun smartphone. Daarom is responsive design geïntroduceerd. Flexibele layouts, responsive afbeeldingen, … In een responsive ontwerp is er geen vaste layout voor een pagina maar wordt de inhoud steeds op de best mogelijke manier weergegeven.
Hoewel de belangrijkste inhoud nog steeds boven de vouwlijn moet staan, moeten de pagina’s tegenwoordig worden ontworpen om scrollen aan te moedigen. De bezoeker mist op die manier geen belangrijke inhoud.

Advertenties boven de vouwlijn?
Het is niet altijd de beste keuze om advertenties boven de vouwlijn te plaatsen. Als je dit toch doet kan dit bijgevolg negatieve gevolgen hebben voor je vindbaarheid.
Google update regelmatig zijn algoritmes, de laatste jaren worden websites die advertenties boven de vouw plaatsen bestraft. Belangrijke content van je website, wordt als gevolg van advertenties boven de vouw, onder de vouw geduwd.
De zichtbaarheid van advertenties optimaliseren vereist een zeker evenwicht. Maximaliseer daarom de gebruiksvriendelijkheid en zichtbaarheid van je advertenties.
Hoe ziet Google de vouwlijn?
Concluderend kunnen we stellen dat Google alles wat zich boven de vouwlijn bevindt belangrijk acht. Echter ligt de werkelijke vouwlijn hoger. Google scant niet je website maar de broncode van je website. Vele zaken die zich in de broncode bevinden staan niet op je website maar worden wel gescand door Google. Houd je broncode daarom zo schoon mogelijk. Hierdoor zal Google snel de belangrijkste teksten vinden met jouw relevante zoekwoorden.
Tips voor een schone broncode:
- Verwerk stijlen zoals, lettertypes, kleur, etc. in een extern CSS bestand. Dit wordt eenmalig via je broncode opgevraagd. Zodanig worden alle onderdelen op de juiste manier opgemaakt.
- Via externe bestanden kan je JavaScripts en stijlelementen beheren en aanroepen via je broncode.
De vouwlijn heeft wel degelijk impact op het surfgedrag van de bezoeker. Het is 1 van de tips waar je absoluut rekening mee moet houden als je web teksten wil schrijven die echt aanslaan bij je gebruiker.
Plaats belangrijke zaken bovenaan de pagina en houd er in je design rekening mee dat je duidelijk maakt dat de pagina niet stopt bij de vouwlijn.
Boven de vouwlijn is maar een klein onderdeel van SEO. Er zijn nog veel andere factoren waar je rekening mee moet houden. De technische zaken vormen een fundament. Want als die zaken op punt staan is content king.
Auteur

Cliff VandyckThe Other Concept
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.


