Geschiedenis van websites
Webdesign

De geschiedenis van websites begint in de vroege jaren ‘90, toen het internet nog slechts een informatienetwerk was. De eerste website werd in 1991 gelanceerd door Tim Berners-Lee, die ook de eerste browser ontwikkelde. Destijds waren websites simpel en tekstgebaseerd, zonder afbeeldingen of interactieve elementen. Vandaag is het web een snelweg vol informatie, toegankelijk vanaf talloze apparaten wereldwijd. De evolutie van websites en webdesign weerspiegelt de vooruitgang in technologie en communicatie, waarbij elke nieuwe ontwikkeling websites interactiever en gebruiksvriendelijker maakt. Hier volgt een overzicht van de belangrijkste mijlpalen in de ontwikkeling van het web.

1990-1997: De eerste websites
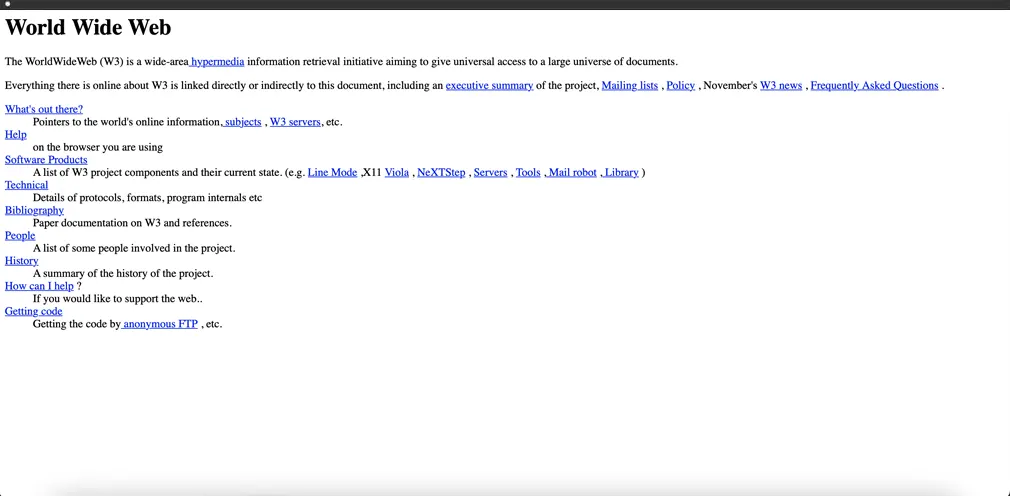
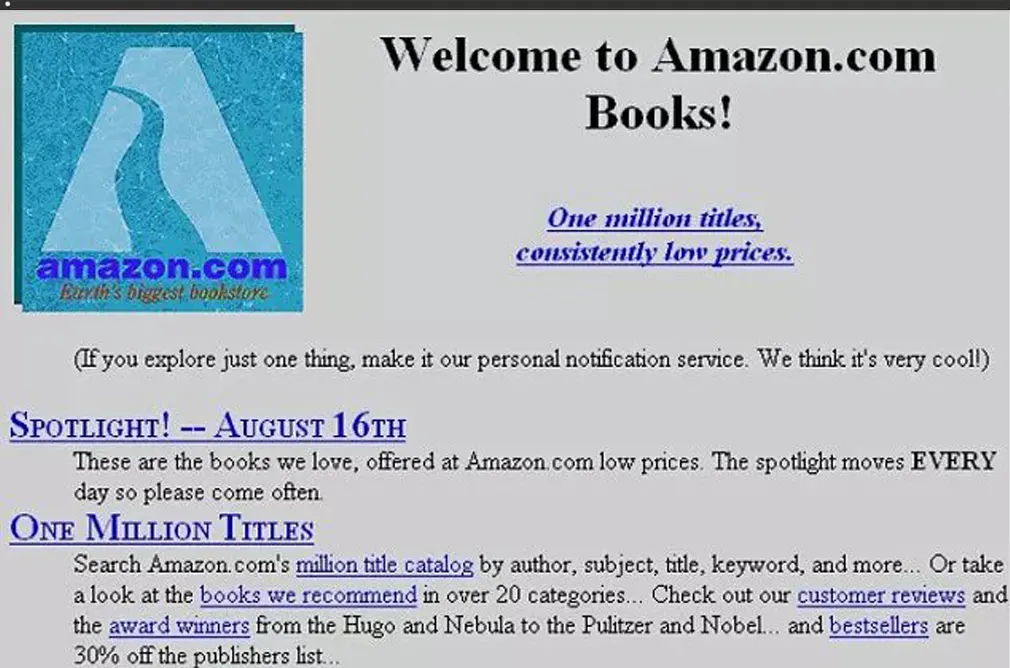
In 1990 bouwde Tim Berners-Lee de eerste website en webbrowser bij CERN. De website diende om uit te leggen wat het internet was, met enkele basis-hyperlinks. Later volgde de eerste commerciële websites, zoals die van Pizza Hut, waar je online pizza kon bestellen. In dezelfde periode werd het World Wide Web Consortium (W3C) opgericht, dat standaarden ontwikkelde voor talen zoals HTML en JavaScript. In 1996 lanceerde Jeff Bezos Amazon als een online boekwinkel, een stap die de weg vrijmaakte voor e-commerce en de verdere ontwikkeling van het internet zoals we dat vandaag kennen. Daardoor is Amazon een belangrijke stap in de geschiedenis van websites.

1998: Flash en Google doen hun intrede
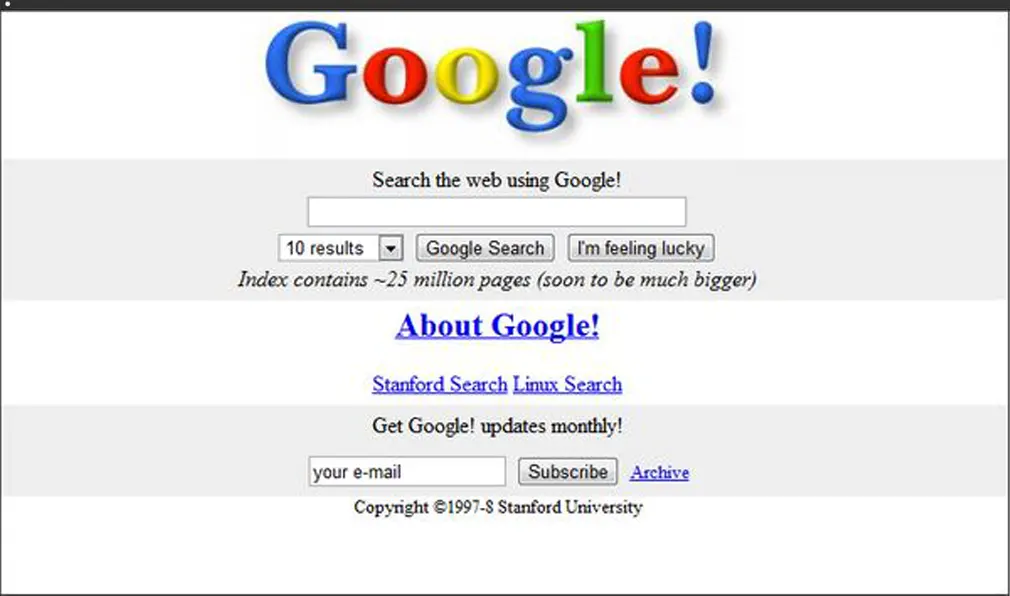
In 1998 bracht Flash een grote verandering teweeg door animaties en muziek mogelijk te maken op websites. Hoewel het populair was voor interactieve elementen, vereiste Flash veel middelen en een speciale plugin, wat het kwetsbaar maakte voor virussen. Rond dezelfde tijd lanceerden Larry Page en Sergey Brin Google als zoekmachine, met een wiskundig algoritme genaamd PageRank. Google werd snel de belangrijkste zoekmachine, en Flash verloor aan populariteit door beveiligingsrisico’s en compatibiliteitsproblemen. Dit jaar markeerde een belangrijke verschuiving in de richting van gebruikersgerichte content en de groei van zoekmachines.

Begin 2000: CSS en een sneller web
De introductie van CSS begin jaren 2000 bracht gestructureerd webdesign naar een nieuw niveau en is een mijlpaal in de geschiedenis van websites. Met CSS werd het eenvoudiger om een stijl aan websites toe te voegen zonder de inhoud te beïnvloeden, waardoor websites sneller laadden dan Flash-gebaseerde sites. Ook JavaScript kreeg meer ondersteuning, wat interactie op webpagina’s mogelijk maakte. CSS en JavaScript legden de basis voor een snellere, gestroomlijnde webervaring en zorgden ervoor dat ontwerp en inhoud van elkaar gescheiden bleven, wat essentieel was voor de groei van het internet.
Halverwege de jaren 2000: Web 2.0 en sociale media
Halverwege de jaren 2000 begon de internetrevolutie echt met de opkomst van Web 2.0, gekenmerkt door interactieve inhoud en sociale netwerken. Gebruikers konden nu zelf bijdragen leveren, waardoor het internet veel persoonlijker werd. MySpace, Facebook, Reddit en YouTube werden gelanceerd en boden nieuwe manieren om in contact te komen en informatie te delen. Typografie, gebruiksvriendelijkheid en SEO werden belangrijker, en Flash verloor terrein. Web 2.0 markeerde de overgang naar een socialer, participatie gerichter internet dat nieuwe zakelijke mogelijkheden bood.
2010: mobiel surfen en het einde van Flash
Rond 2010 kwam mobiel internetgebruik sterk op, wat het ontwerpen van mobielvriendelijke websites essentieel maakte. Door de invloed van Steve Jobs raakte Flash verder in verval; Apple’s beslissing om Flash niet te ondersteunen op iPhones droeg hier sterk aan bij. Mobiel surfen werd steeds populairder en zorgde voor nieuwe standaarden in webdesign. Laadsnelheid en gebruiksvriendelijkheid werden topprioriteiten, want steeds meer mensen raadpleegden websites onderweg. Flash verdween langzaam, terwijl CSS3 en HTML5 het internet interactiever en toegankelijker maakten.
Heden: prestaties en innovatief design
Vandaag draait webdesign om prestaties en naadloze gebruikerservaringen. Meer dan 75% van het internetverkeer komt van mobiele apparaten, dus websites moeten snel laden en intuïtief werken. Nieuwe webdesigntrends en technieken, zoals minimalisme en geoptimaliseerde laadsnelheid, stellen gebruikerservaring centraal. Het ontwerpen van responsieve, mobiele layouts en het gebruiken van moderne programmeertalen helpt bedrijven om gebruiksvriendelijke en visueel aantrekkelijke websites te maken. De geschiedenis van websites heeft ons gebracht waar we nu staan: in een wereld van snelle, toegankelijke en geavanceerde digitale ervaringen.
Datum
8 maart 2022
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
SEO woordenlijst
28 oktober 2024
Duik in onze SEO woordenlijst en leer de belangrijkste termen voor betere vindbaarheid en effectievere SEO-strategieën. Handig voor beginners en experts!
Scoor hoger in Google in 2023
13 oktober 2022
In 2023 hoger scoren in Google vraagt om slimme SEO-strategieën. Vergroot je vindbaarheid met actuele tips voor beter zoekverkeer en online succes.
Google Discover
16 februari 2022
Leer hoe Google Discover jouw content toont aan gebruikers zonder zoekopdracht en ontdek hoe je de zichtbaarheid van je website hierin kunt optimaliseren.



