Boven de vouwlijn
SEO

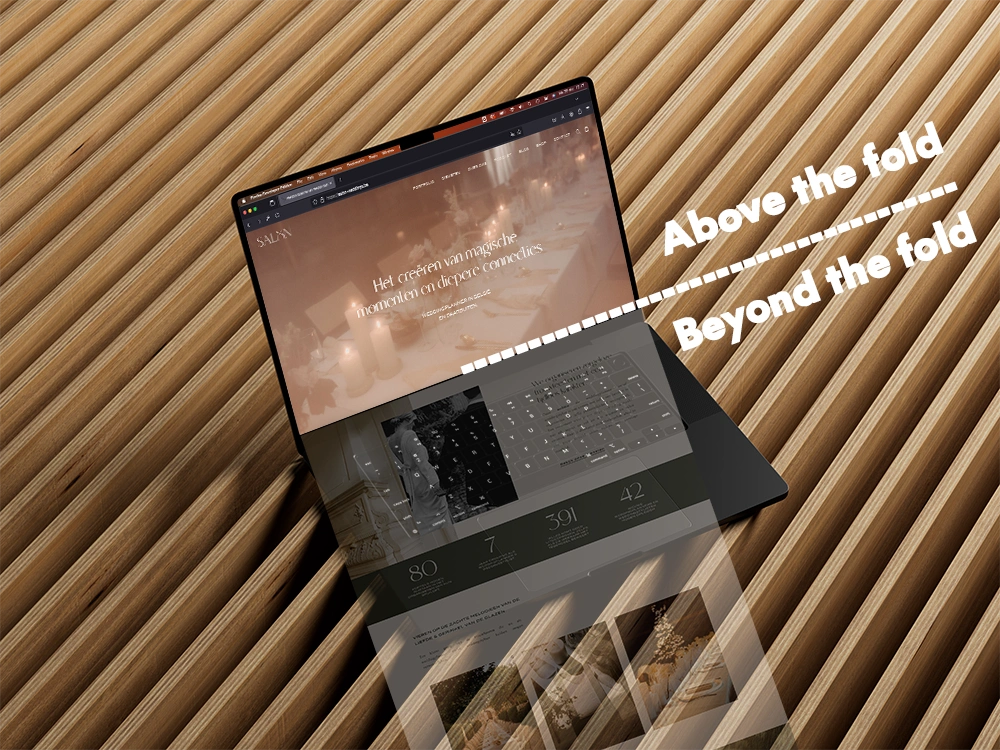
De term boven de vouwlijn komt oorspronkelijk uit de krantenwereld en verwijst naar de inhoud op de bovenste helft van de voorpagina. Bij geplooide kranten was alles boven de vouw direct zichtbaar, wat belangrijk was om lezers aan te trekken. Nu, in de digitale wereld, betekent boven de vouw de inhoud die zichtbaar is wanneer een webpagina laadt, zonder dat de bezoeker hoeft te scrollen. Dit bovenste deel van de pagina wordt als cruciaal gezien, omdat het direct de aandacht trekt en de eerste indruk bepaalt. Inhoud boven de vouwlijn moet relevant zijn, zodat bezoekers meteen zien waar de website over gaat. Call-to-actions, zoals Meer informatie of Contacteer ons, doen het hier vaak goed om de interactie te verhogen.

Waarom is boven de vouw belangrijk?
Content boven de vouwlijn is essentieel omdat dit deel van de pagina het eerst zichtbaar is en meteen de aandacht trekt. Bezoekers bepalen in enkele seconden of de pagina aansluit bij hun verwachtingen. Door de belangrijkste informatie direct boven de vouwlijn te plaatsen, verleid je hen om langer te blijven. Dit verhoogt de kans dat zij doorklikken of andere acties ondernemen. Bovendien zijn call-to-actions boven de vouw effectief omdat ze direct een interactie uitnodigen, wat vaak leidt tot hogere conversiepercentages.
Hoe bepaal je de vouwlijn op websites?
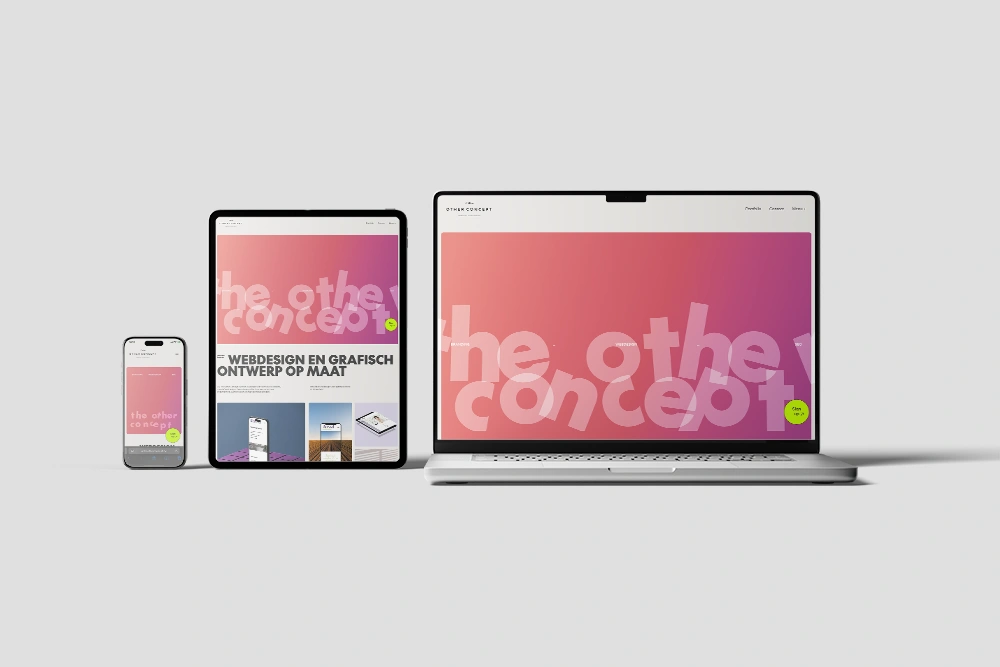
De exacte positie van de vouwlijn is lastig te bepalen, want dit hangt af van het schermformaat, de resolutie en het apparaat dat bezoekers gebruiken. Voor een desktop is de vouwlijn meestal rond de 1000 pixels breed en 600 pixels hoog. Analyse tools, zoals Google Analytics, kunnen inzicht bieden in de meest voorkomende schermresoluties van je bezoekers, zodat je de vouwlijn beter kunt bepalen. Op mobiele apparaten ligt de vouwlijn vaak lager, wat vraagt om een aangepaste, responsive layout. Het juiste gebruik van de vouwlijn speelt een rol in de eerste indruk en gebruikerservaring.
Responsive design en de vouwlijn
Met de toename van mobiele gebruikers is het ontwerp van websites complexer geworden. In een responsive ontwerp past de inhoud zich aan elk scherm aan, zodat deze altijd optimaal wordt weergegeven. Hoewel de belangrijkste inhoud nog steeds boven de vouwlijn moet staan, is scrollen inmiddels gebruikelijk geworden. Het is dus slim om de gebruiker uit te nodigen verder te scrollen zonder dat hij belangrijke informatie mist. Responsive design zorgt ervoor dat bezoekers een naadloze ervaring hebben, ongeacht hun apparaat.

Boven de vouwlijn en advertenties
Het plaatsen van advertenties boven de vouwlijn kan een dubbel effect hebben. Hoewel advertenties boven de vouw meer opvallen, kan dit de gebruikerservaring verstoren en zelfs je zoekmachinepositie negatief beïnvloeden. Google bestraft websites met te veel advertenties boven de vouw, wat ten koste gaat van de zichtbaarheid van andere belangrijke content. Een goede balans tussen advertenties en content zorgt voor een prettige ervaring zonder dat essentiële informatie onder de vouw verschuift.
De impact van de vouwlijn op SEO
Google beschouwt de inhoud boven de vouwlijn als belangrijk, maar let vooral op de broncode. Omdat Google je website scant via de code, helpt een schone broncode om snel de belangrijkste teksten te vinden. Optimaliseer dit door stijlelementen in externe CSS-bestanden op te slaan en JavaScript extern aan te roepen. Deze aanpak maakt de code overzichtelijker, wat kan bijdragen aan hogere posities in zoekmachines. Denk aan de vouwlijn als een onderdeel van SEO, maar vergeet niet dat ook content, techniek en gebruikerservaring van belang zijn.
Datum
5 oktober 2021
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
Waarom mobiele optimalisatie essentieel is voor elke website
28 februari 2025
Mobiele optimalisatie bepaalt je online succes. Een snelle, mobielvriendelijke website verhoogt conversies en verbetert je SEO. Zorg voor een responsive design.
SEO woordenlijst
28 oktober 2024
Duik in onze SEO woordenlijst en leer de belangrijkste termen voor betere vindbaarheid en effectievere SEO-strategieën. Handig voor beginners en experts!
Succesvolle webshop, enkele tips
29 december 2022
Maak jouw webshop succesvol met deze 9 tips. Van uniek zijn tot gebruikerservaring en conversiemethoden, ontdek hoe je meer klanten kunt bereiken en behouden.
Scoor hoger in Google in 2023
13 oktober 2022
In 2023 hoger scoren in Google vraagt om slimme SEO-strategieën. Vergroot je vindbaarheid met actuele tips voor beter zoekverkeer en online succes.
Webdesign trends 2022
18 januari 2022
Ontdek mee de belangrijkste webdesign trends en nieuwigheden die de wereld van web creatie en webontwikkeling in 2022 domineerden.
Gebruiksvriendelijke website
12 november 2020
Een gebruiksvriendelijke website verbetert de gebruikerservaring, verhoogt conversies, en optimaliseert mobiele weergave, snelheid, navigatie en toegankelijkheid.