De beste praktijken voor een consistente huisstijl
typografie
Grafisch ontwerp

Een sterke consistente huisstijl zorgt ervoor dat je merk herkenbaar, betrouwbaar en professioneel overkomt. Consistentie in je visuele identiteit helpt klanten jouw bedrijf direct te herkennen en verhoogt de impact van je branding. Maar hoe zorg je ervoor dat jouw branding overal dezelfde uitstraling heeft? In deze blog bespreken we de beste praktijken om een consistente en effectieve huisstijl te creëren.

Waarom consistentie in branding essentieel is
Een inconsistente branding verwart je doelgroep. Als je website een ander kleurenschema heeft dan je sociale media en je visitekaartjes, kan dit afbreuk doen aan je professionele uitstraling. Consistentie in branding versterkt de merkherkenning en zorgt voor eenheid in alle communicatiekanalen. Kleurgebruik in branding is daarom niet te onderschatten.
Volgens Canva’s gids over branding herkennen klanten een merk sneller als de visuele elementen consistent worden toegepast. Dit verhoogt niet alleen de merkwaarde, maar zorgt er ook voor dat klanten meer vertrouwen krijgen in je bedrijf.
Begin met een sterk logo ontwerp
Het logo ontwerp is de kern van je huisstijl. Dit visuele element verschijnt op je website, visitekaartjes, sociale media en promotiemateriaal. Een goed logo weerspiegelt jouw merkidentiteit en is eenvoudig genoeg om direct herkenbaar te zijn.
Bij het ontwerpen van een logo is het belangrijk om rekening te houden met kleuren, typografie en schaalbaarheid. Het logo moet er zowel op een groot billboard als op een klein social media-icoon goed uitzien. Daarnaast moet de stijl van je logo in lijn zijn met de rest van je branding. Een speels en creatief logo past bijvoorbeeld niet bij een zakelijke en serieuze merkidentiteit.

Gebruik een vast kleurenpalet
Kleuren spelen een cruciale rol in je visuele identiteit. Mensen associëren kleuren met emoties en waarden, waardoor de juiste kleurkeuze helpt om de juiste boodschap over te brengen. Bedrijven zoals Coca-Cola en Facebook gebruiken al jarenlang dezelfde kleuren, waardoor hun merken direct herkenbaar zijn.
Een consistente huisstijl betekent dat je kleuren op al je platforms en marketingmaterialen op dezelfde manier toepast. Gebruik tools zoals Adobe Color om een palet samen te stellen dat bij jouw merk past. Zorg ervoor dat je primaire en secundaire kleuren duidelijk gedefinieerd zijn en vermijd te veel variatie.
Zorg voor een eenduidige typografie
Net zoals kleuren, draagt typografie bij aan de uitstraling van je merk. Kies één of twee lettertypes die passen bij je huisstijl en gebruik deze consequent. Vermijd het gebruik van te veel verschillende fonts, omdat dit de branding inconsistent maakt en een rommelige uitstraling geeft.
Serif-lettertypes stralen bijvoorbeeld klasse en traditie uit, terwijl sans-serif-lettertypes vaak een moderne en strakke uitstraling hebben. Zorg ervoor dat je gekozen typografie gemakkelijk leesbaar is op verschillende apparaten en schermformaten. Heb je meer tips nodig over fonts, lees dan onze blogpost 10 fonts om van te houden.
Stem je visuele stijl af op je tone of voice
Een consistente huisstijl gaat verder dan alleen het visuele aspect. De toon en stijl van je teksten moeten aansluiten bij de uitstraling van je merk. Een speelse en informele tone of voice past goed bij felle kleuren en dynamische ontwerpen, terwijl een zakelijke en serieuze toon beter samengaat met strakke vormen en ingetogen kleuren.
Door consistent te blijven in zowel visuele als tekstuele communicatie, creëer je een sterkere band met je doelgroep en versterk je de herkenbaarheid van je merk.
Documenteer je huisstijl in een brand guide
Een huisstijl bewaken wordt een stuk eenvoudiger met een brand guide. Dit document bevat alle richtlijnen over kleuren, lettertypes, logogebruik en tone of voice. Door een duidelijke handleiding te hebben, zorg je ervoor dat iedereen binnen je bedrijf – of externe partners – dezelfde brandingregels toepast.
Je brand guide moet onder andere de volgende elementen bevatten:
- Kleurenpalet (met kleurcodes)
- Logo en juiste toepassingen
- Typografie en gebruik van lettergroottes
- Beeldgebruik en icoonstijl
- Richtlijnen voor tone of voice en schrijfstijl
Conclusie
Een consistente huisstijl is essentieel voor een sterke en herkenbare branding. Door te werken met een vast logo, kleurenpalet, typografie en tone of voice, creëer je een professionele uitstraling die vertrouwen wekt bij je doelgroep. Bovendien helpt een brand guide om je branding consistent te houden, zowel online als offline. Wil je dat jouw merk direct herkenbaar is? Zorg dan voor een heldere en doordachte visuele identiteit.
Datum
26 februari 2025
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
De beste praktijken voor een consistente huisstijl
26 februari 2025
Een consistente huisstijl maakt je merk herkenbaar en professioneel. Gebruik een vast logo, kleurenpalet en typografie voor een sterke visuele identiteit.
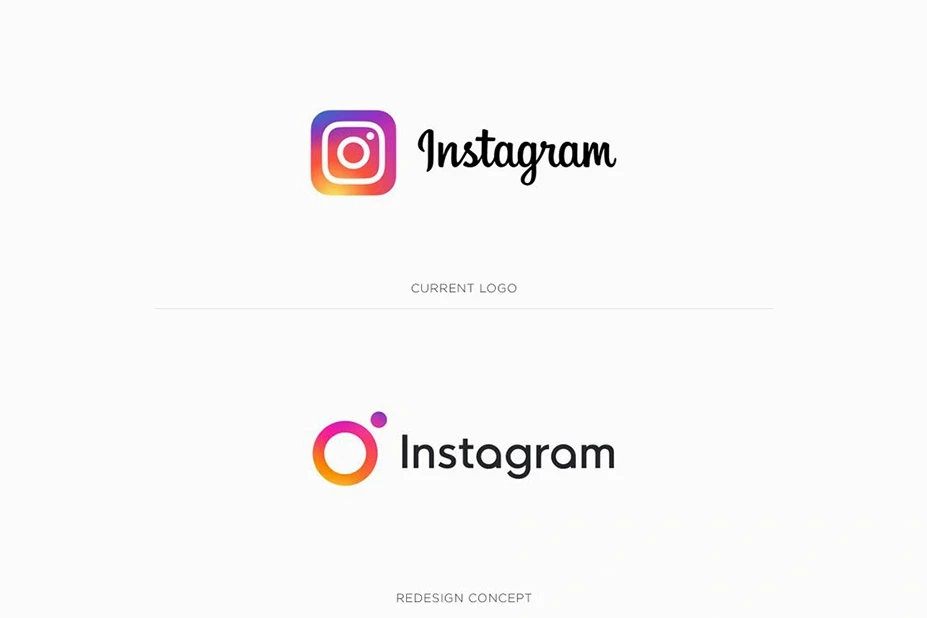
Logo redesign: je logo vernieuwen?
6 november 2024
Een vernieuwd logo kan je bedrijf fris en aantrekkelijk maken voor nieuwe klanten. Ontdek de beste momenten voor een logo redesign.
Kleurgebruik in branding
16 februari 2024
Kleuren bepalen hoe jouw merk wordt gezien. Kleurgebruik in branding roept emoties op, versterkt herkenning en onderscheidt je van concurrenten.
AI in grafisch ontwerp
18 september 2023
Wij testte enkele tools om te kijken hoe AI ons kan helpen in grafisch ontwerp. Het kan zowel tijdsbesparende oplossingen bieden en zorgen voor creatieve stimulatie.
10 fonts om van te houden
8 september 2022
Onze selectie van 10 fonts om van te houden, samengesteld uit jaren aan projecten. Ideaal voor unieke huisstijlen en inspirerende website ontwerpen.
Webdesign trends 2022
18 januari 2022
Ontdek mee de belangrijkste webdesign trends en nieuwigheden die de wereld van web creatie en webontwikkeling in 2022 domineerden.
Webdesign trends 2022
typografie
Webdesign

Als we onze ervaring laten spreken dan merken we dat we meer en meer focussen op gebruiksvriendelijkheid. Websites moeten toegankelijker, gebruiksvriendelijker en daarbij nog feilloos werken.
Onze samenleving brengt meer en meer van zijn tijd online door. Daardoor is het onze taak als webdesigner om gebruikers op emotioneel niveau te betrekken. Hierbij vertellen we verhalen die tegelijkertijd door leuke interacties worden opgesmukt.
Daarom is het ook absoluut noodzakelijk om web technieken voortdurend bij te schaven in onze steeds veranderende wereld. Lees even mee terwijl we de belangrijkste webdesign trends 2022 bestuderen die de wereld van webcreatie dit jaar zullen domineren.
Inclusive Design Mania
Inclusivity, of inclusiviteit wordt helaas te vaak gezien als politiek modewoord dat te gemakkelijk wordt gebruikt. Maar de kern is een ideologie die elke ontwerper aanspreekt -er alles aan doen om inclusief te zijn-. En dit waar inclusie voorheen niet bestond. In de gepersonaliseerde markt van vandaag is het een idee dat bijna onmisbaar is geworden.

Inclusief ontwerp heeft zijn invloed op elke stap van het ontwerpproces van een website. Van strategische besluitvorming met betrekking tot de doelgroep, tot de tone of voice en personalisatie. Evenals het definiëren van de grafische taal van uw merk om zo tegemoet te komen aan alle genders, standpunten, ervaringen en situaties.
Afbeeldingen en illustraties voor functionele doeleinden verschijnen bijvoorbeeld steeds vaker in een niet-gender vorm, wat een speelse diversiteit biedt.
Bovendien zal het internet volgend jaar, mede dankzij de gamewereld, ongetwijfeld overspoeld worden met een groeiend aantal avatars, illustraties en karakters, van niet-menselijke identiteiten.
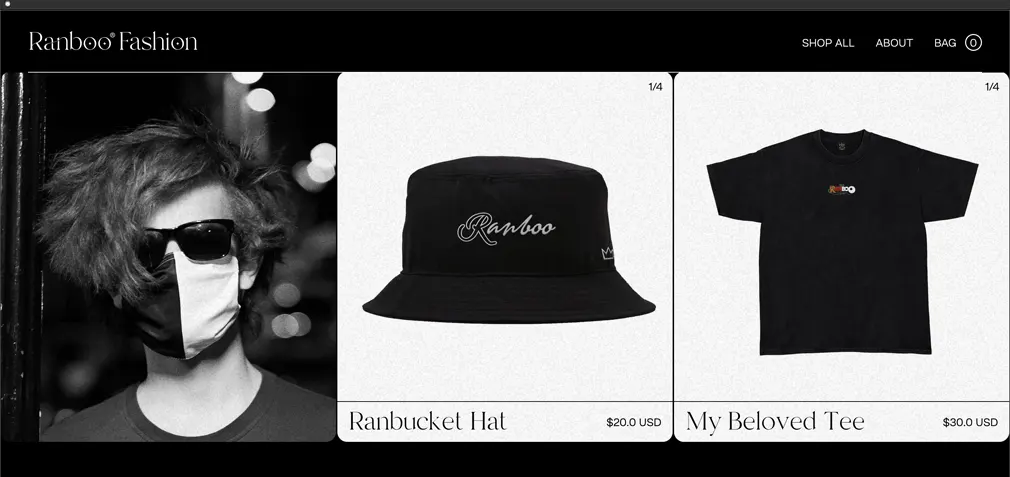
Het model dat Ranboo Fashion in hun video laat zien, is enigszins gender neutraal en verbergt het gezicht zodat de kijker niet zeker is van de identiteit van het model.
Scrollytelling
Scrollytelling is een steeds populairdere manier om gebruik te maken van een digitale interface om een verhaal over te brengen.
Met behulp van visuele effecten wordt ernaar gestreefd om op een boeiende manier inhoud op een presenteerblaadje te serveren. Scrollytelling wordt ook wel narratieve visualisatie genoemd. Een reeks visuele elementen die in volgorde zijn gerangschikt. Vervolgens chronologisch georganiseerd om een specifieke boodschap aan bezoekers over te brengen. We verwachten dan ook dat dit één van de belangrijkste webdesign trends 2022 zal zijn.

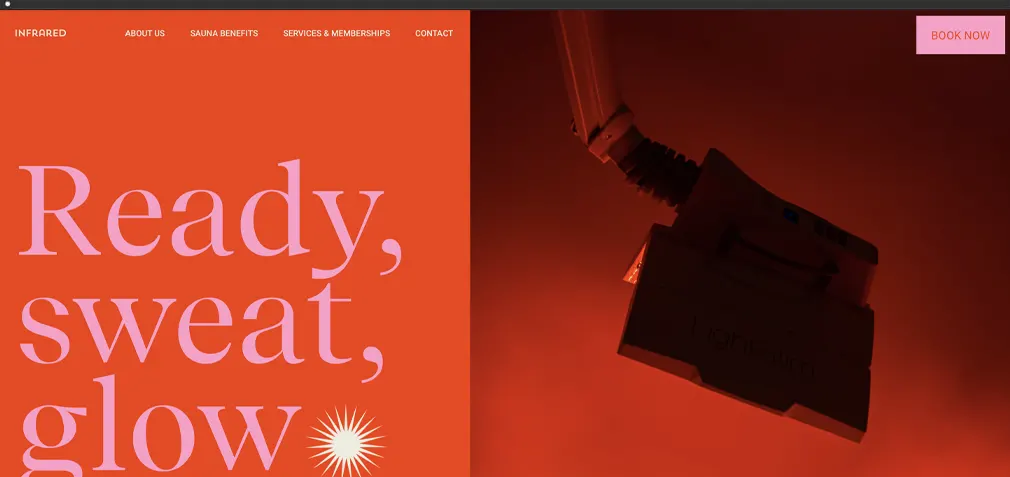
De website van Infrared Mind Body toont grote afbeeldingen en teksten die verschijnen via verschillende animaties die hun waardepropositie accentueren. Grote close-ups, slecht verlichte afbeeldingen, grootschalige typografie, evenals zachte en vloeiende overgangen, creëren een unieke sfeer op een verfijnde manier.
Horizontal Scrolling
In tegenstelling tot de bekende en intuïtieve verticale navigatie, kan een side scroll layout leiden tot verrassende interacties tussen tekst en beeld.
Dit geldt met name voor portfolio-websites, catalogi en dergelijke. Ondermeer het ontdekken van projecten of het bezoeken van online galerijen is veel boeiender met zijwaartse navigatie. Als het goed wordt gedaan, kan horizontaal scrollen een website aantrekkelijker, leuker en gedenkwaardiger maken. Zo pasten wij dit onder andere toe bij de website voor VET Toolbox.

SIRUP is een website die uitsluitend is gemaakt om naar afspeellijsten te luisteren. De ontwerper realiseerde zich dit en creëerde een horizontale scroll ervaring. Hierbij is de afspeellijst en zijn de beelden als onderdeel van de scroll beweging opgenomen. De vloeiende beweging van verschillende grafische elementen zorgt voor een gevoel van progressie, zelfs als ze statisch zijn. Daardoor blijft de gebruiker scrollen.
Brutale typografie
Als je het type bent (woordspeling volledig bedoeld) om iets gedurfd te gebruiken, moet je zeker rekening houden met deze trend. De robuustheid en dominantie waardoor zulke websites eruit springen is erg duidelijk. Zelfs bij het gebruik van een beperkt aantal elementen.
Brutale typografie kan worden gezien als een reactie op de less is more, en het minimalistische webdesign. Een schaamteloze ruige stijl die in schril contrast staat met de dertien in een dozijn hedendaagse websites.
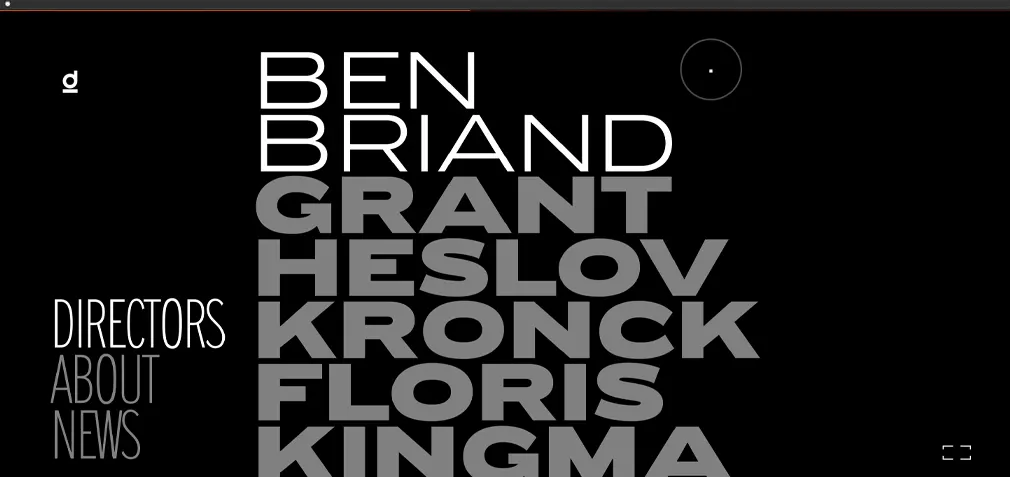
Typografie gebruiken om een dynamisch grid te maken. Letters als bouwstenen voor segmenten, koppen en alinea’s. Of gewoon een manier om los te gaan op een hele website.

Het gigantische font is zeker het startpunt van de website van Dillinger. En zoals ze zelf zeggen: “Variable impressive fonts, so the eyes and mind delight.”
Typografische animaties
Een mooie aanvulling op de vorige trend is typografische animatie. Deze trend evolueert snel dankzij de nieuwe technieken die voorhanden zijn. Tegenwoordig wordt deze techniek veel gebruikt door webdesigners in verschillende vormen.
Bewegende tekst kan de aandacht trekken, een toon zetten, belangrijke segmenten markeren en de gebruiker door een pagina leiden. Dit is een trend die in werkelijkheid al bestaat sinds de jaren zestig, toen Hollywood geanimeerde openingstitels gingen gebruiken in plaats van statische tekst.
Nostalgie
Sommige trends van de afgelopen jaren hebben nostalgische elementen. Mensen willen zich het verleden herinneren en er doen aan herinneren. Twee jaar nadat de COVID-19 pandemie voor het eerst toesloeg en te midden van toenemende onzekerheid, zijn designers op zoek naar geruststellende ervaringen en vormen van escapisme.
Deze aanpak draait om het vertragen van dingen. Het opwekken van een meer analoog gevoel. Bijvoorbeeld door typografie en afbeeldingen, met behulp van klassieke beeldfilters, retro-lettertypen, wazigheid, korrel, texturen, zachte verlichting en pastelkleuren paletten. Dit zijn slechts enkele voorbeelden van technieken die ontwerpers gebruiken om nostalgische ervaringen te creëren. Behoort zeker tot webdesign trends 2022.

Bravenewlit is een literaire speeltuin. Het romantische en ronde lettertype, evenals de platte pasteltinten met zachte korrelige afbeeldingen, creëren een gevoel van vertrouwdheid en verbondenheid. Om dit interactieve tijdschrift herkenbaar te maken, koos de ontwerper ervoor om het een tastbare uitstraling te geven. Ter illustratie hiervan gebruikt hij gescande afbeeldingen van teksten met voetnoten. Vervolgens een post-it-notitie alsof de gebruiker deel uitmaakt van het schrijfproces.
Contrasterende kleuren
Deze is voor de millennials, kinderen van de jaren ’80 en ’90. Het is moeilijk om onverschillig te blijven voor een website met neon accenten. Kleur is een hulpmiddel dat helpt de focus van de gebruiker te krijgen. Daarbij helpt het ook om een emotie te stimuleren.
Deze trend is meestal gericht op een specifiek publiek. Deze stijl is levendig, gedurfd en knallend. Gevuld met neon, heldere contrasten en gradients.

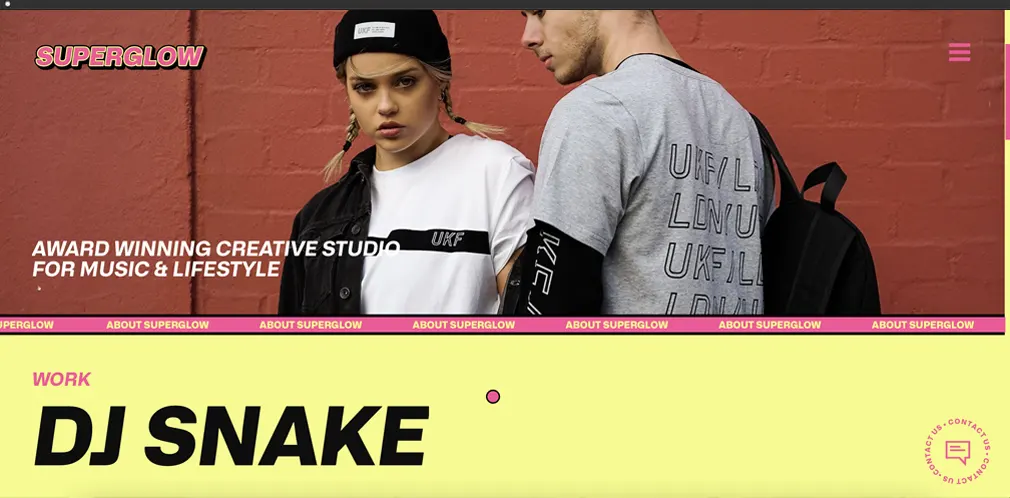
Het tweede gedeelte van de website van Superglow combineert grote zwarte titels op een effen gele achtergrond. De algehele look omvat verzadigde foto’s met een fade-out muis-animatie die verschijnen bij de muisaanwijzer.
Off The Grid
Een grid is één van de belangrijkste hulpmiddelen voor een ontwerper. Het geeft ons werk vorm en structuur.
Going of the grid is zeker geen nieuw idee, maar het is nog niet op grote schaal aanwezig. Tegenwoordig hebben front-end webdesigners geen ontwikkelaars meer nodig om hun visie te actualiseren. Het wordt steeds gemakkelijker om de gekste layouts te vertalen naar een website. Hierdoor zal off the grid meer en meer tot de webdesign trends 2022 gaan behoren.

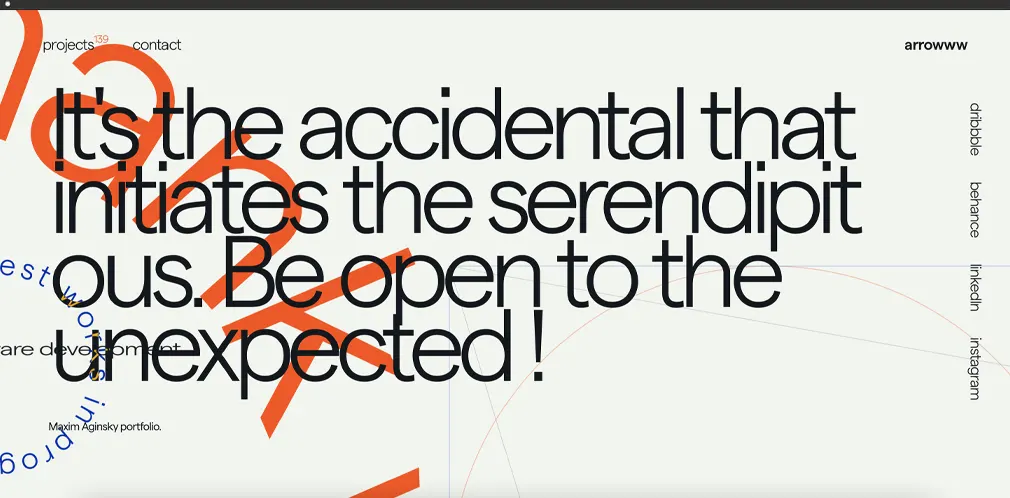
Het portfolio van Maxim Aginsky, gebruikt een citaat in het eerste beeld. Hierdoor demonstreert hij zijn visie. Met overlappende teksten en een lineaire structuurachtergrond kan je echt spreken van off the grid.
Imagery Multilayers
De afgelopen jaren is er veel aandacht besteed aan strakke en minimalistische ontwerpen. Zodoende dat veel ontwerpers onbewust aangetrokken werden door meer visueel complexe designs.
Meerdere content lagen zijn een manier om conventionele elementen waar onze ogen aan gewend zijn uit te dagen. Zoals fotogalerijen en typografische elementen die een ervaring creëren voor het vertellen van een verhaal. Dit leidt ertoe dat gebruikers meer tijd besteden aan het verkennen van een website.

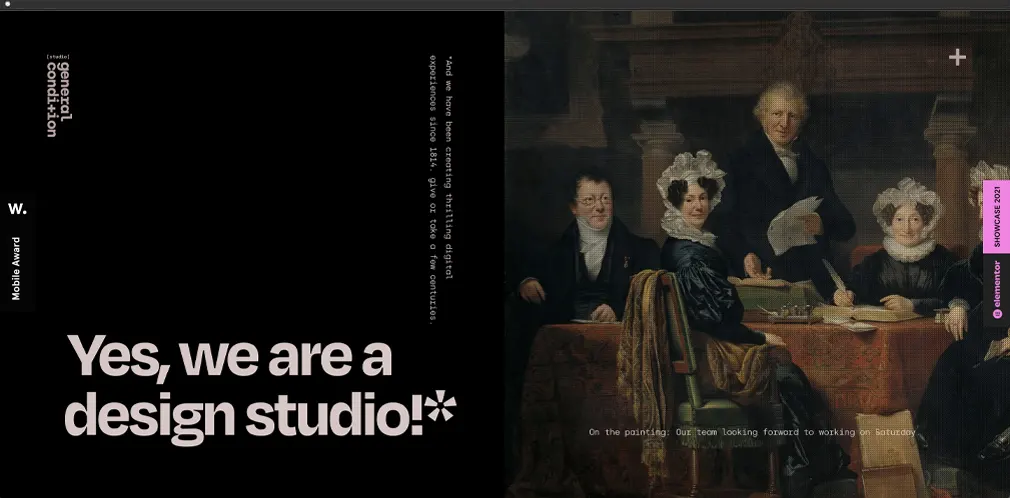
In het voorbeeld van General Condition helpt het gemeenschappelijke thema van de foto’s, elegante animatie en zwarte achtergrond alles bij elkaar te brengen. Dit levert een visueel samenhangende ervaring op.
Een ander voordeel van deze techniek is dat het gemakkelijker wordt om veel inhoud in een kleinere oppervlakte te plaatsen.
Delight
Delights zijn een belangrijk element van een goede gebruikerservaring geworden. Gebruikers van vandaag verwachten het in één van zijn twee vormen: oppervlakkige delights en diepe delights. Daarom is dit ook één van de onmisbare webdesign trends 2022.
Tot oppervlakkige delights behoren animaties, zorgvuldige overgangen of gebaren, afbeeldingen en geluiden. Diepe delights zorgen er ondertussen voor dat aan alle gebruikersbehoeften wordt voldaan. Inclusief functionaliteit, betrouwbaarheid, gebruiksvriendelijkheid en plezier. De kans dat tevreden gebruikers het product of de dienst aanbevelen, neemt toe bij een fijne web ervaring.

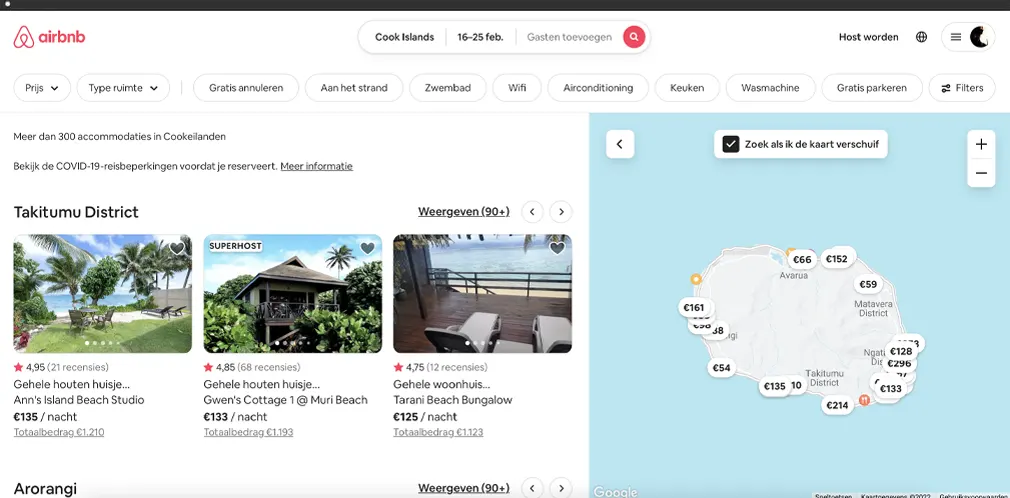
Airbnb is een geweldig voorbeeld van een website die gedurende het hele gebruikerstraject heerlijke ervaringen biedt. Functies zoals het markeren van de kaarttags waar de gebruiker al doorheen heeft gekeken, zijn niet alleen prettig maar ook functioneel. Deze helpen de gebruiker om sneller door het vaak enorme aantal opties te bladeren.
Datum
18 januari 2022
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
Waarom mobiele optimalisatie essentieel is voor elke website
28 februari 2025
Mobiele optimalisatie bepaalt je online succes. Een snelle, mobielvriendelijke website verhoogt conversies en verbetert je SEO. Zorg voor een responsive design.
De beste praktijken voor een consistente huisstijl
26 februari 2025
Een consistente huisstijl maakt je merk herkenbaar en professioneel. Gebruik een vast logo, kleurenpalet en typografie voor een sterke visuele identiteit.
Kleurgebruik in branding
16 februari 2024
Kleuren bepalen hoe jouw merk wordt gezien. Kleurgebruik in branding roept emoties op, versterkt herkenning en onderscheidt je van concurrenten.
Waarom bezoekers je website verlaten
13 februari 2024
Verhoog je conversies en verbeter je website door te begrijpen waarom bezoekers afhaken. Van trage laadtijd tot verouderd design: ontdek de oplossingen.
AI in grafisch ontwerp
18 september 2023
Wij testte enkele tools om te kijken hoe AI ons kan helpen in grafisch ontwerp. Het kan zowel tijdsbesparende oplossingen bieden en zorgen voor creatieve stimulatie.
Succesvolle webshop, enkele tips
29 december 2022
Maak jouw webshop succesvol met deze 9 tips. Van uniek zijn tot gebruikerservaring en conversiemethoden, ontdek hoe je meer klanten kunt bereiken en behouden.