A/B-testing
Webdesign
Webdesign – SEO

Succesvolle websites worden niet gebouwd op buikgevoel, maar op data. Met A/B-testing ontdek je precies wat werkt voor jouw bezoekers en wat niet. Door twee of meer versies van een pagina-element te testen, zoals een knop, koptekst of afbeelding, leer je welke versie het meest bijdraagt aan jouw doelen – of dat nu meer klikken, inschrijvingen of aankopen zijn.
Zonder testen baseer je beslissingen op aannames. Met A/B-testing elimineer je giswerk en optimaliseer je je website op basis van gebruikersgedrag.
Wat is A/B-testing precies?
Bij A/B-testing toon je willekeurige bezoekers twee verschillende versies van een webpagina of onderdeel ervan: versie A (de controleversie) en versie B (de variant). Vervolgens meet je welk ontwerp beter presteert.
Voorbeelden van wat je kunt testen zijn:
- Knoptekst (bijvoorbeeld Bestel nu vs. Probeer gratis)
- Kleur van call-to-action-knoppen
- Kopteksten en afbeeldingen
- Lengte van formulieren
- Plaatsing van klantreviews
De kracht zit in het testen van kleine aanpassingen met een grote impact.
Waarom is A/B-testing belangrijk?
A/B-testing geeft je inzicht in het gedrag van je bezoekers. In plaats van te raden wat werkt, zie je welke versie echt resultaat oplevert. Dit leidt tot:
- Hogere conversies – Meer leads, verkopen of inschrijvingen.
- Minder bounce – Bezoekers blijven langer omdat de ervaring aansluit bij hun verwachtingen.
- Betere gebruikerservaring – Door frustraties weg te nemen verbeter je de beleving.
- Efficiëntere marketing – Je haalt meer uit hetzelfde verkeer.
Bovendien helpt A/B-testing om interne discussies over ontwerpkeuzes objectief te onderbouwen met data.

A/B-testing en SEO: vriend of vijand?
Sommige ondernemers vrezen dat A/B-testing invloed heeft op hun zoekmachinepositie. Goed nieuws: als je het correct uitvoert, is A/B-testen volledig veilig voor SEO.
Google moedigt A/B-tests zelfs aan, zolang je:
- De test tijdelijk houdt (geen maandenlang testen zonder einde).
- Geen misleidende redirects gebruikt.
- De canonical-tag correct toepast naar de originele versie.
Meer informatie hierover vind je in Google’s officiële richtlijnen over A/B-testing.
Welke tools kun je gebruiken?
Er zijn verschillende tools beschikbaar voor het uitvoeren van A/B-tests – van eenvoudig tot geavanceerd. Enkele populaire opties:
- Google Optimize (nu vervangen door integraties met GA4 en Firebase)
- VWO (Visual Website Optimizer)
- AB Tasty
- Convert.com
Deze tools bieden visuele editors, statistieken en ondersteuning voor complexe tests zoals multivariate testing of split-URL testing.
Tips voor effectieve A/B-tests
Om het meeste uit je A/B-test te halen, volg je best deze best practices:
- Test één element tegelijk. Zo weet je wat écht het verschil maakt.
- Stel duidelijke doelen in (bv. klikpercentage, aankoop, formulierinzending).
- Laat je test lang genoeg lopen voor statistische betrouwbaarheid.
- Analyseer niet te snel: laat de data spreken.
- Herhaal: optimalisatie is een doorlopend proces.
Gebruik bijvoorbeeld een tool als Hotjar naast je test om klik- en scrollgedrag in kaart te brengen. Zo begrijp je niet alleen wat, maar ook waarom iets werkt.
Conclusie
Met A/B-testing neem je beslissingen op basis van feiten in plaats van aannames. Door te experimenteren met variaties op je website, verbeter je de gebruikerservaring én je conversieresultaten. Of je nu een webshop runt of een dienstenpagina beheert – testen is de snelste weg naar groei.
Begin klein, test gericht en blijf optimaliseren. Je website en je bezoekers zullen je dankbaar zijn.
Datum
20 maart 2025
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
A/B-testing
26 maart 2025
A/B-testing maakt je website slimmer. Test knoppen, teksten of designs, ontdek wat werkt en verbeter conversies met data in plaats van aannames.
Belang over ons pagina
20 maart 2025
Een krachtige over ons pagina versterkt je merk, verhoogt vertrouwen en verbetert SEO. Zorg voor transparantie en verhoog je E-E-A-T score.
SEO woordenlijst
28 oktober 2024
Duik in onze SEO woordenlijst en leer de belangrijkste termen voor betere vindbaarheid en effectievere SEO-strategieën. Handig voor beginners en experts!
Waarom bezoekers je website verlaten
13 februari 2024
Verhoog je conversies en verbeter je website door te begrijpen waarom bezoekers afhaken. Van trage laadtijd tot verouderd design: ontdek de oplossingen.
Succesvolle webshop, enkele tips
29 december 2022
Maak jouw webshop succesvol met deze 9 tips. Van uniek zijn tot gebruikerservaring en conversiemethoden, ontdek hoe je meer klanten kunt bereiken en behouden.
Belang over ons pagina
Webdesign
Webdesign – SEO

Veel ondernemers onderschatten de impact van een goede about-pagina. Toch blijkt uit website-analyse dat dit vaak een van de meest bezochte pagina’s is. Bezoekers willen niet alleen je producten of diensten zien, maar ook weten wie erachter zit. Een sterke over ons pagina bouwt vertrouwen op, versterkt je merk en draagt bij aan een betere vindbaarheid in zoekmachines. Maar hoe maak je deze pagina overtuigend en effectief?
Waarom is een over ons pagina zo belangrijk?
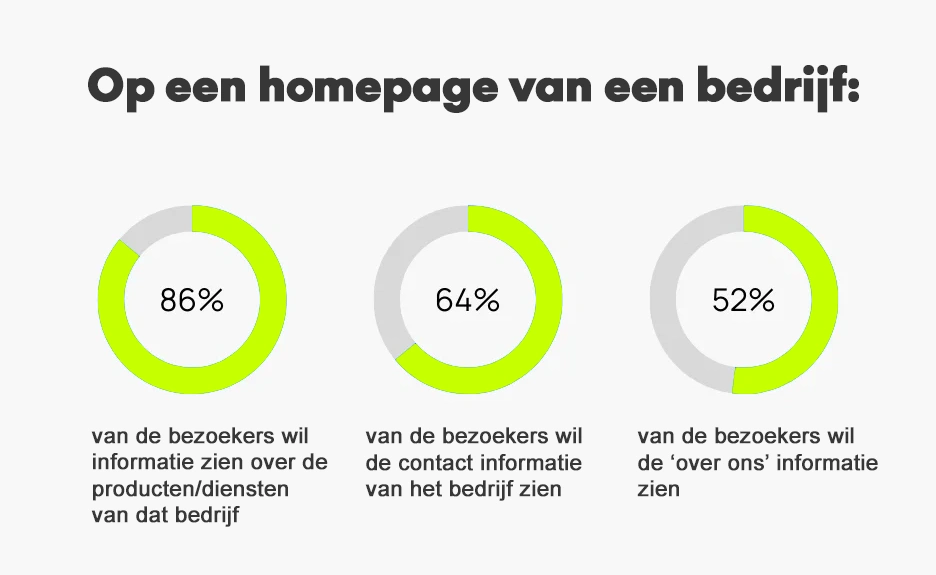
Belang over ons pagina: je website trekt bezoekers aan die op zoek zijn naar informatie. Maar naast diensten en producten willen ze ook een connectie voelen met jouw merk. Een sterke over ons pagina biedt precies dat: het geeft jouw bedrijf een gezicht en laat zien wie je bent.
Volgens Nielsen Norman Group is de about-pagina een van de eerste plekken waar nieuwe bezoekers kijken om te bepalen of een bedrijf betrouwbaar is. Daarnaast speelt deze pagina een cruciale rol in de merkbeleving en conversie.
Wat maakt een over ons pagina zo krachtig?
- Vertrouwen opbouwen – Mensen doen liever zaken met een bedrijf dat ze kennen en begrijpen.
- Merkidentiteit versterken – Je verhaal helpt om een emotionele connectie te creëren.
- SEO-voordelen – Een goed geschreven pagina kan extra zoekverkeer aantrekken.
- Hogere conversies – Transparantie en authenticiteit zorgen voor meer leads en klanten.
Het SEO-belang van een over ons pagina
Een over ons pagina speelt niet alleen een rol in klantvertrouwen, maar ook in zoekmachineoptimalisatie (SEO). Google gebruikt verschillende factoren om de relevantie en betrouwbaarheid van een website te bepalen, en deze pagina draagt hieraan bij.

1. Versterking van merktransparantie
Een goed geschreven over ons pagina helpt zoekmachines te begrijpen dat jouw bedrijf echt en betrouwbaar is. Google waardeert pagina’s met:
- Bedrijfsnaam, contactgegevens en locatie.
- Informatie over de missie en visie van je bedrijf.
- Details over je team en leiderschap.
Door transparantie te bieden, verbeter je niet alleen de ervaring voor je bezoekers, maar ook je zoekrangschikking.
2. Verhoogde E-E-A-T score
Google’s E-E-A-T richtlijnen (Experience, Expertise, Authoritativeness, Trustworthiness) spelen een steeds grotere rol in SEO. Websites met een sterke reputatie en duidelijke bedrijfsinformatie scoren hoger in zoekmachines.
Een goed gestructureerde over ons pagina kan bijdragen door:
- Ervaring en expertise van het team te tonen.
- Certificeringen en relevante accreditaties te vermelden.
- Klantreviews en testimonials toe te voegen.
Volgens Google’s richtlijnen over E-E-A-T helpt deze aanpak om betrouwbaarheid en autoriteit te versterken.
3. Meer engagement en lagere bounce rate
Bezoekers die langer op je website blijven en doorklikken naar andere pagina’s, geven positieve signalen af aan Google. Een aantrekkelijke over ons pagina kan helpen om:
- Bezoekers langer op je website te houden.
- Hen door te verwijzen naar je contactpagina of diensten.
- Meer conversies te genereren via een duidelijke call-to-action.
Door een goed gestructureerde en informatieve pagina te maken, verhoog je de interactie en verbeter je je SEO-prestaties.

De essentiële onderdelen van een sterke over ons pagina
Niet elke about-pagina is effectief. Sommige bedrijven plaatsen alleen een droge opsomming van hun geschiedenis of een algemeen verhaal zonder persoonlijkheid. Dit is een gemiste kans.
Een effectieve over ons pagina bevat de volgende elementen:
1. Vertel je verhaal
Bezoekers willen weten waarom je bedrijf bestaat. Deel je missie, visie en de motivatie achter je onderneming. Een goed verhaal maakt je merk menselijk en toegankelijk.
2. Laat het team zien
Mensen doen zaken met mensen. Voeg foto’s en korte bio’s van je teamleden toe. Dit maakt je bedrijf persoonlijker en transparanter.
3. Benoem je waarden en USP’s
Wat maakt jouw bedrijf uniek? Waarom moeten klanten voor jou kiezen? Benoem je kernwaarden en leg uit wat jouw product of dienst onderscheidt van de concurrentie.
4. Voeg een duidelijke call-to-action toe
Wat wil je dat bezoekers doen na het lezen van je over ons pagina? Stuur hen door naar je contactpagina, laat ze zich inschrijven voor je nieuwsbrief of bied hen een gratis kennismakingsgesprek aan.
Conclusie
Het belang van een over ons pagina mag niet worden onderschat. Het is een van de meest bezochte pagina’s van je website en een krachtige manier om vertrouwen, merkherkenning en SEO-waarde op te bouwen. Zorg ervoor dat je verhaal boeiend is, je team zichtbaar wordt en je kernwaarden duidelijk naar voren komen.
Wil je jouw about-pagina optimaliseren? Volg dan de bovenstaande richtlijnen en maak van deze pagina een krachtig instrument om bezoekers te overtuigen en je SEO te verbeteren. Of vraag hulp aan The Other Concept.
Datum
20 maart 2025
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
A/B-testing
26 maart 2025
A/B-testing maakt je website slimmer. Test knoppen, teksten of designs, ontdek wat werkt en verbeter conversies met data in plaats van aannames.
Belang over ons pagina
20 maart 2025
Een krachtige over ons pagina versterkt je merk, verhoogt vertrouwen en verbetert SEO. Zorg voor transparantie en verhoog je E-E-A-T score.
SEO woordenlijst
28 oktober 2024
Duik in onze SEO woordenlijst en leer de belangrijkste termen voor betere vindbaarheid en effectievere SEO-strategieën. Handig voor beginners en experts!
Waarom bezoekers je website verlaten
13 februari 2024
Verhoog je conversies en verbeter je website door te begrijpen waarom bezoekers afhaken. Van trage laadtijd tot verouderd design: ontdek de oplossingen.
Succesvolle webshop, enkele tips
29 december 2022
Maak jouw webshop succesvol met deze 9 tips. Van uniek zijn tot gebruikerservaring en conversiemethoden, ontdek hoe je meer klanten kunt bereiken en behouden.
Waarom mobiele optimalisatie essentieel is voor elke website
Webdesign
Webdesign, SEO

Steeds meer mensen bezoeken websites via hun smartphone of tablet. Als je website niet goed werkt op mobiele apparaten, loop je potentiële klanten mis. Een mobielvriendelijke website zorgt voor een betere gebruikerservaring, hogere conversies en een hogere ranking in Google. In dit artikel ontdek je waarom mobiele optimalisatie cruciaal is en hoe je jouw website kunt verbeteren.

De impact van mobiel verkeer
Het aandeel van mobiel internetverkeer groeit elk jaar. Volgens Statista komt in 2025 meer dan 60% van al het internetverkeer van mobiele apparaten. Websites die hier geen rekening mee houden, verliezen bezoekers en potentiële klanten.
Waarom is responsive design zo belangrijk? Een niet-geoptimaliseerde website kan leiden tot:
- Langere laadtijden, waardoor bezoekers afhaken.
- Onleesbare tekst en knoppen die te klein zijn om te klikken.
- Slechte navigatie, wat frustratie bij gebruikers veroorzaakt.
- Lagere rankings in Google door een slechte mobiele ervaring.
Mobielvriendelijke websites zorgen voor een vlotte en intuïtieve ervaring. Gebruikers blijven langer op je site en ondernemen sneller actie.

Google’s voorkeur voor mobielvriendelijke websites
Google hanteert een mobile-first indexing strategie. Dit betekent dat de zoekmachine eerst de mobiele versie van je website bekijkt om de ranking te bepalen. Websites zonder website optimalisatie voor mobiele apparaten scoren lager in de zoekresultaten.
Wil je controleren of jouw site mobielvriendelijk is? Gebruik de Google Lighthouse. Deze tool analyseert of je website voldoet aan de mobiele richtlijnen van Google.
Factoren die je mobiele SEO beïnvloeden
- Laadsnelheid: trage websites presteren slechter in de zoekresultaten.
- Responsief design: je website moet zich aanpassen aan verschillende schermformaten.
- Gebruikerservaring: menu’s en knoppen moeten goed zichtbaar en klikbaar zijn.
- Mobielvriendelijke content: grote blokken tekst zijn moeilijk leesbaar op kleine schermen.
Voordelen van een mobielvriendelijke website
Een geoptimaliseerde website biedt meer dan alleen een betere gebruikerservaring. Er zijn meerdere voordelen die je bedrijf laten groeien:
- Hogere conversies: mobiele gebruikers zijn sneller geneigd een aankoop te doen.
- Lagere bounce rate: bezoekers blijven langer op je website als deze goed functioneert. Zie ook bouncepercentage.
- Betere vindbaarheid: Google beloont mobielvriendelijke websites met een hogere ranking.
- Meer vertrouwen: een professionele, vlot werkende website straalt betrouwbaarheid uit.
Met een mobielvriendelijk design voorkom je dat bezoekers afhaken en concurrenten opzoeken.

Hoe je jouw website optimaliseert
Mobiele optimalisatie vereist een doordachte aanpak. Gelukkig zijn er concrete stappen die je kunt nemen om je website gebruiksvriendelijker te maken:
1. Gebruik een responsief design
Een responsief design past de indeling van je website automatisch aan op het schermformaat. Hierdoor blijft de content leesbaar en navigatie intuïtief. De meeste moderne CMS-systemen, zoals WordPress, bieden responsieve thema’s die direct goed functioneren op mobiel.
2. Optimaliseer de laadtijd
Een trage website jaagt bezoekers weg. Gebruik tools zoals Google PageSpeed Insights om je snelheid te testen en verbeterpunten te ontdekken. Optimaliseer afbeeldingen, minimaliseer CSS en JavaScript en gebruik caching om je website sneller te maken.
3. Maak navigatie eenvoudig
Op een klein scherm moet de navigatie helder en eenvoudig zijn. Gebruik een compact en intuïtief menu, vermijd overvolle pagina’s en zorg ervoor dat knoppen groot genoeg zijn om makkelijk te klikken.
4. Zorg voor mobielvriendelijke content
Lange alinea’s en kleine lettertypes maken lezen op mobiel lastig. Houd teksten kort en scanbaar, gebruik voldoende witruimte en zorg voor een duidelijk contrast tussen tekst en achtergrond.
5. Voorkom pop-ups en onnodige elementen
Google straft websites die hinderlijke pop-ups tonen op mobiele apparaten. Vermijd grote advertenties of overlays die de content blokkeren en de gebruikerservaring verslechteren.
Conclusie
Een mobielvriendelijke website is niet langer optioneel, maar noodzakelijk voor succes. Google beloont geoptimaliseerde websites met een betere ranking en gebruikers waarderen een snelle, responsieve website. Door je laadtijd te verbeteren, een duidelijk navigatiemenu te gebruiken en te kiezen voor een responsief design, zorg je ervoor dat je website klaar is voor de toekomst.
Wil je zeker weten dat jouw website perfect werkt op mobiele apparaten? Gebruik dan de eerder genoemde tools om je website te testen en zet je mobiele optimalisatie op punt.
Datum
28 februari 2025
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
Google Lighthouse
6 maart 2025
Google Lighthouse analyseert je website en geeft concrete verbeterpunten voor snelheid, SEO en toegankelijkheid. Optimaliseer je site voor betere prestaties.
Waarom mobiele optimalisatie essentieel is voor elke website
28 februari 2025
Mobiele optimalisatie bepaalt je online succes. Een snelle, mobielvriendelijke website verhoogt conversies en verbetert je SEO. Zorg voor een responsive design.
Waarom bezoekers je website verlaten
13 februari 2024
Verhoog je conversies en verbeter je website door te begrijpen waarom bezoekers afhaken. Van trage laadtijd tot verouderd design: ontdek de oplossingen.
Succesvolle webshop, enkele tips
29 december 2022
Maak jouw webshop succesvol met deze 9 tips. Van uniek zijn tot gebruikerservaring en conversiemethoden, ontdek hoe je meer klanten kunt bereiken en behouden.
Scoor hoger in Google in 2023
13 oktober 2022
In 2023 hoger scoren in Google vraagt om slimme SEO-strategieën. Vergroot je vindbaarheid met actuele tips voor beter zoekverkeer en online succes.
Webdesign trends 2022
18 januari 2022
Ontdek mee de belangrijkste webdesign trends en nieuwigheden die de wereld van web creatie en webontwikkeling in 2022 domineerden.
Waarom een professionele website essentieel is voor kleine bedrijven
Webdesign
Webdesign

In een digitale wereld is een sterke professionele website geen luxe, maar een noodzaak. Toch hebben veel kleine bedrijven nog steeds geen online aanwezigheid. Dit is een gemiste kans, want een goed ontworpen website verhoogt niet alleen de zichtbaarheid, maar bouwt ook vertrouwen op bij klanten. Of je nu een start-up hebt of een gevestigde KMO runt, een website biedt enorme voordelen die je bedrijf naar een hoger niveau tillen.

Meer zichtbaarheid en betrouwbaarheid
Consumenten zoeken tegenwoordig eerst online voordat ze een aankoopbeslissing nemen. Een bedrijf zonder website lijkt onbetrouwbaar of verouderd. Klanten verwachten direct informatie over jouw diensten, openingstijden en contactgegevens. Zonder een online platform loop je potentiële klanten mis.
Een sterke website laat zien dat je professioneel en betrouwbaar bent. Bezoekers kunnen jouw producten of diensten bekijken en meteen actie ondernemen. Bovendien helpt een website je bedrijf lokaal en nationaal beter vindbaar te maken via zoekmachines zoals Google. Door zoekmachineoptimalisatie (SEO) toe te passen, vergroot je jouw kansen om bovenaan in de zoekresultaten te verschijnen.
Een website werkt 24/7 voor jouw bedrijf
Een fysieke winkel of kantoor heeft beperkte openingsuren, maar een professionele website is altijd toegankelijk. Klanten kunnen op elk moment informatie vinden, een offerte aanvragen of een bestelling plaatsen. Dit maakt je bedrijf niet alleen efficiënter, maar verhoogt ook je omzetkansen.
Daarnaast bespaar je tijd door veelgestelde vragen of belangrijke informatie direct op je website te zetten. Dit voorkomt onnodige telefoontjes en e-mails en zorgt ervoor dat klanten snel antwoorden krijgen. Door een contactformulier of chatbot toe te voegen, bied je bezoekers een eenvoudige manier om met jou in contact te komen.

Sterkere concurrentiepositie
Veel kleine bedrijven denken dat een website alleen voor grote ondernemingen nuttig is, maar het tegendeel is waar. Zonder een website geef je de concurrentie een voorsprong. Klanten kiezen eerder voor een bedrijf met een professionele online presentatie dan voor een concurrent die moeilijk te vinden is.
Bovendien biedt een website de mogelijkheid om jouw unieke waardepropositie te tonen. Met klantbeoordelingen, casestudy’s en duidelijke call-to-actions versterk je jouw merk en overtuig je bezoekers om voor jouw bedrijf te kiezen. Onderschat ook het belang van een modern, mobielvriendelijk design niet. Meer dan de helft van alle websitebezoeken komt van mobiele apparaten, dus een responsieve site is onmisbaar.
Een website is kosteneffectieve marketing
Traditionele reclame zoals flyers en advertenties kan duur zijn en heeft een beperkte impact. Daarentegen is een website een lange termijn investering die zichzelf terugverdient. Via zoekmachineoptimalisatie en sociale media trek je gratis verkeer naar je site en bereik je een breed publiek zonder hoge advertentiekosten.
Bovendien kun je via een blog of nieuwssectie waardevolle content delen die klanten informeert en betrekt. Dit verbetert niet alleen je online zichtbaarheid, maar positioneert je ook als expert in jouw vakgebied. Door regelmatig updates en relevante content te plaatsen, versterk je je positie in Google en trek je nieuwe klanten aan.
Eenvoudig een website laten maken
Veel ondernemers denken dat het laten maken van een website ingewikkeld of duur is. Maar niets is minder waar. Bij The Other Concept helpen wij bedrijven zoals het jouwe aan een professionele website die niet alleen visueel aantrekkelijk is, maar ook perfect functioneert en scoort in Google.
Een goede website moet niet alleen mooi zijn, maar ook snel laden, mobielvriendelijk zijn en hoog scoren in zoekmachines. Als ervaren webdesigners zorgen wij ervoor dat jouw website voldoet aan alle moderne standaarden, zodat je de concurrentie een stap voor blijft.
Daarnaast begrijpen wij dat elk bedrijf uniek is. Daarom bouwen we websites op maat, afgestemd op jouw specifieke noden en doelstellingen. Of je nu een minimalistisch design wilt of een uitgebreide website met webshop en blogfunctionaliteit, wij zorgen ervoor dat je website niet alleen professioneel oogt, maar ook effectief klanten aantrekt.
Wil jij een website laten maken die écht resultaat oplevert? Laten we samenwerken! Neem vrijblijvend contact met ons op via onze contactpagina.
Conclusie
Een professionele website is niet langer optioneel voor kleine bedrijven. Het is een essentieel onderdeel van je succes. Van betere zichtbaarheid en klantvertrouwen tot een sterke concurrentiepositie en kosteneffectieve marketing – de voordelen zijn enorm. Volgens Google’s Consumer Insights zoeken de meeste consumenten online naar bedrijven voordat ze een aankoopbeslissing nemen. Wil je je bedrijf laten groeien? Zorg dan voor een website die je merk versterkt en klanten overtuigt.
Datum
25 februari 2024
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
Waarom een professionele website essentieel is voor kleine bedrijven
25 februari 2025
Een professionele website helpt kleine bedrijven groeien. Van meer zichtbaarheid en vertrouwen tot betere marketing: ontdek waarom een sterke online aanwezigheid cruciaal is.
Gebruiksvriendelijke website
12 november 2020
Een gebruiksvriendelijke website verbetert de gebruikerservaring, verhoogt conversies, en optimaliseert mobiele weergave, snelheid, navigatie en toegankelijkheid.
Domeinnaam extensie
Webdesign
Webdesign, SEO
Wanneer je een nieuwe domeinnaam wil registreren, moet je naast een naam ook een domeinnaam extensie bepalen. Meestal kies je voor een extensie die vertrouwen opwekt bij klanten, zoals .com of .be. Daarom zijn ook sommige extensies populairder dan anderen. Maar wil je origineler zijn, dan kan je het zo gek niet bedenken. Een overzicht!

Wat is een domeinnaam extensie?
Een domeinnaam extensie is het laatste deel van een domeinnaam. Deze staat achter de punt. Het is ook bekend als domeinextensie, domeinnaamextensie, topleveldomein, top-level domain of TLD.
Het is dikwijls een indicatie waarover een website gaat:
- Welk type organisatie het is. .org is bijvoorbeeld voor websites van (non-profit) organisaties.
- Een .art-extensie kan een website zijn voor een kunstenaar of museum. Zo gebruikten we deze domeinnaam extensie bijvoorbeeld voor kunstschilderes Silvia Bonotto.
- De geografische locatie van een onderneming wordt dikwijls aangeduid door .be of .nl. Vooral als je wil inzetten op local SEO is het niet onbelangrijk om hier rekening mee te houden.
- Het kan ook meteen duidelijk maken in welke taal de website is opgebouwd, .fr zal een Franstalige website zijn.
Welke domein extensies zijn er?
Momenteel zijn er enorm veel verschillende extensies beschikbaar. Vroeger had je enkel domein extensies zoals .com, .org en .net. Later kwamen daar landspecifieke extensies bij als .be, .uk en .de. Elk jaar komen er nieuwe bij, denk bijvoorbeeld aan .academy, .vlaanderen en .design. De organisatie IANA (Internet Assigned Numbers Authority) heeft een lijst met alle topleveldomeinen.
De meest populaire domeinextensie
Ieder kwartaal publiceert Verisign een rapport over de stand van zaken in de domeinnaam industrie. Hieruit blijkt dat .com nog steeds de meest populaire domeinnaam extensie is.
- De .com extensie staat voor commercieel en is in de eerste plaats bedoeld voor commerciële bedrijven. Nu kan iedereen een .com domeinnaam registreren. Bij deze extensie ben je niet geografisch gebonden aan een bepaald gebied. Waardoor het gemakkelijker is om je internationaal te profileren.
- Nummer twee is niet echt een verrassing, .cn. Dit is de landspecifieke extensie van China. De extensie is echter niet vrij te registreren, hiervoor moet een aanvraag gedaan worden bij CNNIC.
- .de is de afkorting van Deutschland en is de domeinnaamextensie van Duitsland. Al in 1986 werd de eerste .de domeinnaam geregistreerd.
- De .net staat voor network en was oorspronkelijk bedoeld voor netwerkorganisaties. Er waren geen restricties aan verbonden waardoor het al snel als alternatief ging gelden voor bezette .com domeinnamen.
- De nummer 5 van meest populaire domeinextensies is .uk. Dit is de landspecifieke extensie van het Verenigd Koninkrijk (United Kingdom).
- De .org was aangewezen voor niet-commerciële organisaties. Nu wordt er vooral gebruik van gemaakt door liefdadigheidsinstellingen, culturele stichtingen en NGO’s. Net zoals bij .net zijn er geen restricties waardoor deze ook weer als alternatief wordt genomen voor bezette .com domeinen.
- Iedereen kan .nl registreren, maar je laat hiermee wel zien dat je website specifiek voor Nederland is bedoeld.
- .ru staat voor Rusland. Hoewel het op dit moment niet mogelijk is om een .ru domeinnaam te registreren, blijft deze wel enorm populair.
- De landspecifieke extensie voor Brazilië is .br. De extensies is een uitzondering, want het is niet mogelijk om rechtstreeks een domeinnaam met .br te registreren. Wel als achtervoegsel zoals bijvoorbeeld: .com.br of .org.br.
- Tot slot is .xyz, de laatste uit onze lijst, het is een alternatief voor .com, de extensie waarbij veel domeinnamen al bezet zijn. Hij is eenvoudig te onthouden en daarbovenop internationaal inzetbaar.
Datum
15 februari 2024
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
SEO woordenlijst
28 oktober 2024
Duik in onze SEO woordenlijst en leer de belangrijkste termen voor betere vindbaarheid en effectievere SEO-strategieën. Handig voor beginners en experts!
Domeinnaam extensie
15 februari 2024
Domeinnaam extensies zijn alle letters die na het laatste punt in een domeinnaam komen. Ontdek de mogelijkheden en de meest populaire extensies.
Waarom bezoekers je website verlaten
Webdesign
Webdesign
Bezoekers verlaten je website om volgende redenen:
- Verouderd design – Slechte eerste indruk en onaantrekkelijke lay-out.
- Moeilijk leesbare content – Onduidelijke teksten en slecht gestructureerde inhoud.
- Verouderde plugins – Vertraging, incompatibiliteit en beveiligingsproblemen.
- Te veel reclame – Overweldigende advertenties en storende pop-ups.
- Automatisch afspelende video’s – Onverwacht geluid en langere laadtijden.
- Onoverzichtelijke navigatie – Ingewikkelde menu’s en gebrek aan zoekfuncties.
- Trage laadtijd – Bezoekers hebben geen geduld voor langzame websites.
- Onheldere voordelen van je product – Gebrek aan overtuiging en duidelijkheid.
- Geen of weinig call-to-actions – Bezoekers weten niet wat ze moeten doen.
- Onveilige of gehackte website – Gebrek aan vertrouwen en beveiliging.

1. Verouderd design
De eerste indruk telt. Een verouderd design schrikt bezoekers af. Websites met een rommelige lay-out, botsende kleuren en wazige afbeeldingen maken een slechte indruk. Daarnaast veroorzaken oudere ontwerpen vaak trage laadtijden en slechte mobiele weergave.
Oplossing: Zorg voor een modern, responsive design dat snel laadt en op alle apparaten goed werkt. Dit houdt bezoekers langer vast.
2. Moeilijk leesbare content
Wanneer bezoekers moeite hebben om jouw teksten te begrijpen, klikken ze weg. Te lange, ingewikkelde zinnen en slecht gestructureerde alinea’s zorgen voor frustratie.
Oplossing: Gebruik korte zinnen, duidelijke koppen en opsommingen. Houd de content helder en scanbaar.
3. Verouderde plugins
Verouderde plugins vertragen je website en maken deze kwetsbaar voor hackers. Dit creëert niet alleen frustratie, maar roept ook twijfels op over de veiligheid van jouw site.
Oplossing: Update regelmatig je plugins en test de functionaliteit van je website na elke update. Bekijk ook waarom het belangrijk is om WordPress te updaten.
4. Te veel reclame
Overmatige advertenties en pop-ups irriteren bezoekers. Ze vertragen je site en leiden af van de kernboodschap.
Oplossing: Beperk advertenties tot een minimum en gebruik ze op een niet-storende manier.
5. Automatisch afspelende video’s
Video’s die automatisch starten, schrikken bezoekers af. Vooral onverwacht geluid zorgt voor irritatie en snelle wegkliks.
6. Onoverzichtelijke navigatie
Een ingewikkeld menu of ontbrekende zoekfunctie zorgt voor verwarring. Bezoekers vinden niet wat ze zoeken en vertrekken.
Oplossing: Houd navigatie simpel. Gebruik een duidelijk menu en voeg een zoekfunctie toe.
7. Trage laadtijd
Niemand houdt van wachten. Trage websites zorgen voor een slechte gebruikerservaring en hoge bounce rates. Trage laadtijd is dan ook één van de grootste redenen waarom bezoekers je website verlaten.
Oplossing: Optimaliseer afbeeldingen, gebruik caching en test je snelheid met tools zoals PageSpeed Insights.
8. Onheldere voordelen van je product
Als bezoekers niet begrijpen waarom ze jouw product nodig hebben, zullen ze niet converteren.
Oplossing: Communiceer de voordelen van je product duidelijk en overtuigend.
9. Geen of weinig call-to-actions
Zonder duidelijke call-to-actions weten bezoekers niet wat ze moeten doen. Ze verdwalen op je website en verlaten deze.
Oplossing: Voeg strategisch geplaatste CTA’s toe die bezoekers aanzetten tot actie, zoals “Vraag een offerte aan” of “Schrijf je in”.

10. Onveilige of Gehackte Website
Bezoekers willen zich veilig voelen. Een onveilige website zonder SSL-certificaat wekt geen vertrouwen en schrikt gebruikers af.
Oplossing: Zorg voor een SSL-certificaat en gebruik beveiligingstools zoals security headers om je website te beschermen tegen hackers.
Conclusie
Er zijn talloze redenen waarom bezoekers je website verlaten, maar gelukkig kun je veel van deze problemen eenvoudig oplossen. Focus op een modern design, snelle laadtijd, duidelijke navigatie en veilige omgeving. Hiermee houd je bezoekers langer vast en vergroot je de kans op conversies.
Datum
13 februari 2024
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
A/B-testing
26 maart 2025
A/B-testing maakt je website slimmer. Test knoppen, teksten of designs, ontdek wat werkt en verbeter conversies met data in plaats van aannames.
Belang over ons pagina
20 maart 2025
Een krachtige over ons pagina versterkt je merk, verhoogt vertrouwen en verbetert SEO. Zorg voor transparantie en verhoog je E-E-A-T score.
Waarom mobiele optimalisatie essentieel is voor elke website
28 februari 2025
Mobiele optimalisatie bepaalt je online succes. Een snelle, mobielvriendelijke website verhoogt conversies en verbetert je SEO. Zorg voor een responsive design.
SEO woordenlijst
28 oktober 2024
Duik in onze SEO woordenlijst en leer de belangrijkste termen voor betere vindbaarheid en effectievere SEO-strategieën. Handig voor beginners en experts!
Waarom bezoekers je website verlaten
13 februari 2024
Verhoog je conversies en verbeter je website door te begrijpen waarom bezoekers afhaken. Van trage laadtijd tot verouderd design: ontdek de oplossingen.
Succesvolle webshop, enkele tips
29 december 2022
Maak jouw webshop succesvol met deze 9 tips. Van uniek zijn tot gebruikerservaring en conversiemethoden, ontdek hoe je meer klanten kunt bereiken en behouden.
Succesvolle webshop, enkele tips
Webdesign
Webdesign

9 tips voor een succesvolle webshop
In deze tijden kopen steeds meer mensen online, en dat vraagt om een goed doordachte en succesvolle webshop. Sinds de pandemie is het aantal webshops fors gestegen, wat de concurrentie flink heeft aangescherpt. Hoe zorg je ervoor dat jouw webshop zich onderscheidt van de rest? Veel ondernemers zien online succes niet volledig terug in hun verkoopcijfers. Als het conversiepercentage laag is of de vindbaarheid tegenvalt, blijft echt succes uit. In dit artikel bespreken we de belangrijkste elementen van een succesvolle webshop. Of je nu al een online winkel runt of een webshop overweegt, deze tips helpen je om jouw webshop te optimaliseren en klanten te behouden.

1. Val op door uniek te zijn
In een zee van webshops is het cruciaal om uniek te zijn. Wat maakt jouw webshop anders dan die van je concurrenten? Wat bied jij dat anderen niet hebben? Zorg dat bezoekers meteen zien waarom ze bij jou moeten kopen. Een succesvolle webshop heeft iets unieks dat het duidelijk en aantrekkelijk overbrengt. Geef een sterk merkgevoel en laat de voordelen van jouw producten helder naar voren komen. Dit trekt klanten aan die zich identificeren met jouw merk.
2. Zet in op meerdere conversiepaden
Bestellingen zijn natuurlijk de primaire conversie, maar vergeet niet de secundaire conversiemethoden. Denk bijvoorbeeld aan het inschrijven voor een nieuwsbrief of het aanbieden van een welkomstkorting. Deze opties maken klanten eerder geneigd om terug te komen. Een nieuwsbrief kan bijvoorbeeld extra waarde bieden en zorgt voor herhalingsaankopen. Door verschillende conversiepaden te benutten, creëer je een breder marketingnetwerk dat je klanten blijft betrekken.
3. Wees transparant en betrouwbaar
Klanten willen weten met wie ze zaken doen. Wees transparant door een duidelijke “Over ons”-pagina te hebben en je contactgegevens makkelijk vindbaar te maken. Vermeld ook belangrijke gegevens zoals een btw-nummer. Klanten kopen sneller als ze vertrouwen hebben in jouw bedrijf. Zorg voor een betrouwbare uitstraling door transparant en toegankelijk te zijn, en je klanten zullen eerder terugkomen.
4. Zorg voor een heldere navigatie
Een duidelijke navigatie maakt het verschil in gebruiksvriendelijkheid, daarom is een gebruiksvriendelijke website erg belangrijk. Bezoekers willen hun gewenste producten snel vinden, zonder te veel te hoeven zoeken. Bied zoek- en filteropties aan en gebruik een overzichtelijk menu. Zorg dat klanten niet vastlopen in een wirwar van categorieën en subcategorieën. Een succesvolle webshop leidt klanten snel en efficiënt naar hun producten, wat bijdraagt aan hogere conversies.
5. Investeer in een sterk design
Bezoekers beslissen in enkele seconden of ze jouw webshop interessant vinden. Een aantrekkelijk design is dus onmisbaar. Zorg voor mooie afbeeldingen, duidelijke call-to-actions (CTA’s) en een consistente stijl. Een succesvol webdesign laat zien dat je oog hebt voor detail en zorgt ervoor dat klanten blijven rondkijken. Goede productfoto’s en een overzichtelijke layout dragen bij aan de eerste indruk die jouw webshop maakt.
6. Creëer een totaalbeleving
De klantreis stopt niet bij de bestelling. Zorg voor een positieve ervaring van aankoop tot levering. Gebruik bijvoorbeeld gepersonaliseerde verpakkingen en voeg een bedankbriefje of kortingscode toe. Dit laat een blijvende indruk achter, waardoor klanten sneller terugkomen. Een succesvolle webshop biedt een totaalbeleving die klanten bindt en jouw merk positief laat herinneren.
7. Bied meerdere betalingsmogelijkheden
Niets is zo frustrerend als een beperkte betaaloptie. Zorg voor verschillende betalingsmethoden zoals iDEAL, PayPal, creditcard, en achteraf betalen via Klarna. Maak het afrekenproces eenvoudig door alleen de noodzakelijke informatie te vragen. Een snelle, soepele check-out verhoogt de kans op succesvolle betalingen en tevreden klanten.
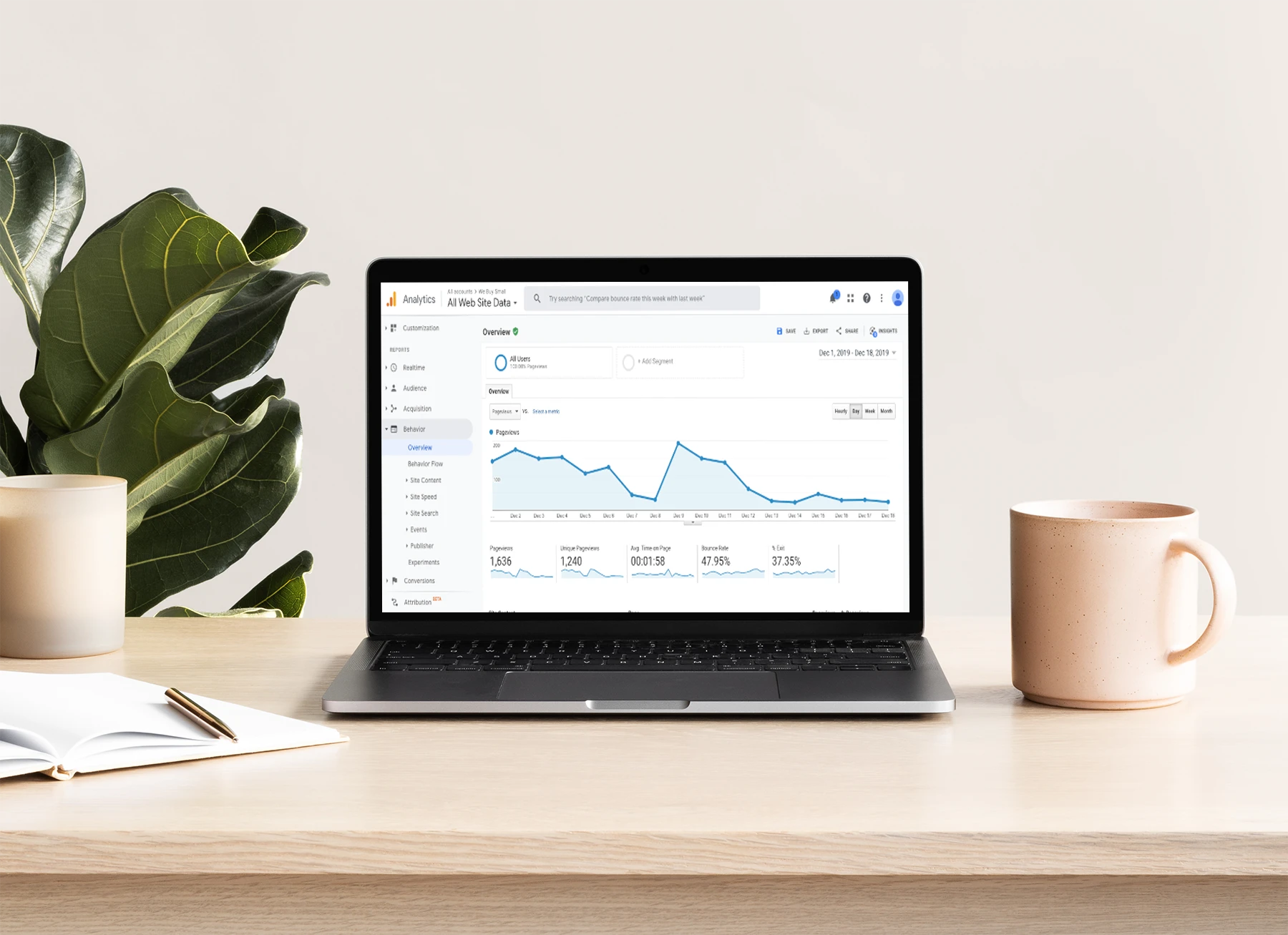
8. Analyseer en optimaliseer
Een succesvolle webshop vraagt om continue optimalisatie. Analyseer het gedrag van je bezoekers met tools zoals Google Analytics. Bekijk waar bezoekers afhaken of waar ze vastlopen. Door deze gegevens te gebruiken, kun je gerichte verbeteringen aanbrengen. Regelmatige analyse helpt je om in te spelen op de behoeften van jouw klanten en om de webshop steeds verder te verfijnen.

9. Zorg voor intuïtieve gebruikerservaring
Een gebruiksvriendelijke webshop laat bezoekers zonder uitleg hun weg vinden. Vermijd verwarrende navigatie en onnodige stappen om producten in het winkelmandje te plaatsen. Een duidelijke, intuïtieve gebruikerservaring zorgt ervoor dat klanten eenvoudig kunnen navigeren en kopen. Dit helpt om afhakers te voorkomen en om jouw webshop succesvol te maken.
Datum
29 december 2022
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
A/B-testing
26 maart 2025
A/B-testing maakt je website slimmer. Test knoppen, teksten of designs, ontdek wat werkt en verbeter conversies met data in plaats van aannames.
Belang over ons pagina
20 maart 2025
Een krachtige over ons pagina versterkt je merk, verhoogt vertrouwen en verbetert SEO. Zorg voor transparantie en verhoog je E-E-A-T score.
Waarom mobiele optimalisatie essentieel is voor elke website
28 februari 2025
Mobiele optimalisatie bepaalt je online succes. Een snelle, mobielvriendelijke website verhoogt conversies en verbetert je SEO. Zorg voor een responsive design.
SEO woordenlijst
28 oktober 2024
Duik in onze SEO woordenlijst en leer de belangrijkste termen voor betere vindbaarheid en effectievere SEO-strategieën. Handig voor beginners en experts!
Waarom bezoekers je website verlaten
13 februari 2024
Verhoog je conversies en verbeter je website door te begrijpen waarom bezoekers afhaken. Van trage laadtijd tot verouderd design: ontdek de oplossingen.
Succesvolle webshop, enkele tips
29 december 2022
Maak jouw webshop succesvol met deze 9 tips. Van uniek zijn tot gebruikerservaring en conversiemethoden, ontdek hoe je meer klanten kunt bereiken en behouden.
Wat zijn security headers?
Webdesign
Webdesign

Security headers vormen een cruciaal onderdeel van websitebeveiliging. Wanneer ze correct zijn ingesteld, beschermen ze jouw site tegen verschillende cyberaanvallen, zoals cross-site scripting en code-injectie. Veel mensen zien deze headers helaas over het hoofd, waardoor hackers gemakkelijk toegang hebben tot websites. Maar wat zijn security headers precies? Kort gezegd, HTTP Response Headers geven de browser instructies over hoe deze bepaalde veiligheidsregels moet toepassen bij het laden van een website. Wanneer een bezoeker jouw website opent, verzendt de server deze headers, die zorgen voor extra beveiliging tijdens de communicatie tussen browser en website. In deze blogpost bespreken we enkele essentiële security headers en hun voordelen.
Wat doen security headers?
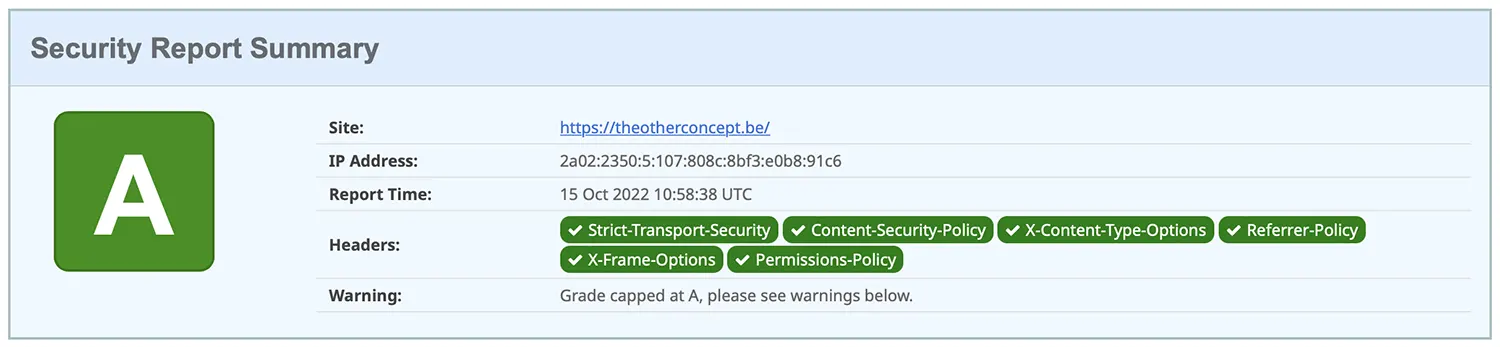
Security headers beschermen gebruikers tegen veelvoorkomende beveiligingsrisico’s. Bijvoorbeeld, de header X-XSS-Protection voorkomt dat kwaadaardige scripts in jouw website worden ingesloten, terwijl de X-Frame-Options header clickjacking voorkomt door te voorkomen dat jouw website in een iframe wordt geladen. Bovendien dwingen headers zoals X-Content-Type-Options de browser om niet te ‘raden’ welk bestandstype er geladen wordt. Dit voorkomt dat schadelijke bestanden worden uitgevoerd. Voor maximale veiligheid raden experts aan om security headers toe te voegen via het .htaccess-bestand. Met behulp van online tools zoals Probely kun je eenvoudig testen welke headers jouw website al heeft en welke nog ontbreken.

Essentiële security headers
Er zijn verschillende security headers die jouw website helpen beveiligen. De header Upgrade-Insecure-Requests zorgt ervoor dat HTTP-verzoeken automatisch worden omgezet naar HTTPS, waardoor de veiligheid wordt verhoogd. De Permissions-Policy header geeft websites de mogelijkheid om de toegang tot bepaalde functies te beperken. Daarnaast voorkomt de Referrer-Policy header dat de referrer-informatie wordt gedegradeerd van HTTPS naar HTTP, wat het risico op lekken van informatie vermindert. Al deze headers werken samen om jouw website veiliger te maken, wat essentieel is in een tijd waarin cyberaanvallen steeds vaker voorkomen.
Strict-Transport-Security met een max-age van 31536000, Content-Security-Policy met de optie "upgrade-insecure-requests" en X-Content-Type-Options met de waarde "nosniff". Als je merkt dat je website kwetsbaar is, kan het zinvol zijn om een expert in te schakelen om de nodige headers toe te voegen en jouw website te beschermen tegen hackers.
Een voorbeeld van een correcte configuratie
Een correcte configuratie van security headers is belangrijk om je website optimaal te beveiligen. Een voorbeeld van zo’n configuratie is het gebruik van de volgende instellingen:
Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPS
Header always set Content-Security-Policy "upgrade-insecure-requests"
Header always set X-Content-Type-Options "nosniff"
Header always set X-XSS-Protection "1; mode=block"
Header always set Expect-CT "max-age=7776000, enforce"
Header always set Referrer-Policy: "no-referrer-when-downgrade"
Header always set X-Frame-Options: "SAMEORIGIN"
Header always set Permissions-Policy: ""
Door deze instellingen te configureren in je .htaccess-bestand, geef je browsers duidelijke veiligheidsrichtlijnen die jouw website beschermen.
Heb jij de test uitgevoerd en ben je tot de conclusie gekomen dat je website vatbaar is voor hackers? Contacteer The Other Concept, en wij installeren de nodige beveiligingsheaders op jouw website.
Datum
15 oktober 2022
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
SEO woordenlijst
28 oktober 2024
Duik in onze SEO woordenlijst en leer de belangrijkste termen voor betere vindbaarheid en effectievere SEO-strategieën. Handig voor beginners en experts!
Wat zijn security headers?
15 oktober 2022
Security headers versterken de beveiliging van je website door extra bescherming te bieden tegen veelvoorkomende cyberaanvallen zoals XSS en clickjacking.
Scoor hoger in Google in 2023
13 oktober 2022
In 2023 hoger scoren in Google vraagt om slimme SEO-strategieën. Vergroot je vindbaarheid met actuele tips voor beter zoekverkeer en online succes.
Waarom WordPress updaten?
2 februari 2022
Leer waarom WordPress updaten belangrijk is voor beveiliging, bugfixes en nieuwe functies. Updates houden je website veilig, stabiel en gebruiksvriendelijk.
Redenen om Wix te vermijden
Webdesign
Webdesign

Wanneer je bedrijf online zichtbaar wil zijn, is een eigen website essentieel. Een website zorgt ervoor dat potentiële klanten je makkelijk kunnen vinden, zonder dat je volledig afhankelijk bent van social media platforms zoals Facebook of Instagram. Gratis website builders zoals Wix, Jimdo en Weebly lijken een aantrekkelijke optie voor startende ondernemers. Maar er zijn meerdere redenen om Wix te vermijden als je jouw website professioneel wilt opzetten en laten groeien. In deze blogpost behandelen we enkele belangrijke nadelen van Wix en soortgelijke platforms en leggen we uit waarom het vaak beter is om te investeren in een flexibeler en toekomstbestendig systeem.

1. Geen flexibiliteit en eigendom
Een belangrijk nadeel van Wix is het gebrek aan flexibiliteit. Als je kiest voor Wix, zit je vast aan hun eigen hosting en servers. Je hebt geen mogelijkheid om de website mee te nemen naar een andere host als je ontevreden bent. Dit betekent dat als je wilt overstappen, je jouw website opnieuw moet bouwen, wat tijd en geld kost. Bovendien ben je niet volledig eigenaar van de website die je met Wix bouwt, waardoor je minder vrijheid hebt om de website aan te passen of uit te breiden. Kortom, Wix biedt weinig opties om te onderhandelen over prijs of hosting, wat het platform ongeschikt maakt voor wie zijn website wil laten meegroeien met zijn onderneming. Daarom is dit één van de belangrijkste redenen om Wix te vermijden.
2. Beperkte aanpasbaarheid van inhoud
Bij Wix lijkt het eenvoudig om zelf inhoud aan te passen, maar de gebruiksvriendelijkheid heeft zijn grenzen. Wix werkt met een eigen bouwsysteem, wat vaak minder flexibel is dan een CMS zoals WordPress. Door de vaste structuur loop je al snel tegen beperkingen aan. Terwijl je in WordPress eenvoudig pagina’s, elementen en functionaliteiten kunt toevoegen, word je in Wix beperkt door hun systeem. Dit maakt het moeilijk om de website precies zo in te richten als je wilt. Wil je bijvoorbeeld iets unieks toevoegen, dan ontdek je vaak dat het platform niet voldoet aan je verwachtingen.
3. Slechte vindbaarheid in Google
Wix-websites scoren doorgaans minder goed in zoekmachines zoals Google. Hoewel de basisprincipes van SEO – zoals titels en metatags – controleerbaar zijn, biedt Wix weinig mogelijkheden voor diepere optimalisatie. Laadsnelheid is ook een probleem, aangezien Wix-websites vaak trager zijn dan websites die met andere platforms zijn gebouwd. Trage laadtijden schrikken bezoekers af en zijn een negatieve factor in Google’s ranking-algoritme. Hierdoor wordt het moeilijker om hoog in de zoekresultaten te verschijnen, wat de vindbaarheid en het succes van je website belemmert. Een CMS zoals WordPress biedt veel meer mogelijkheden voor SEO-optimalisatie en zorgt zo voor betere vindbaarheid.

4. Gratis, maar met verborgen kosten
Wix wordt gepromoot als een gratis platform, maar gratis heeft zijn grenzen. Veel belangrijke functies zijn namelijk alleen beschikbaar tegen een maandelijkse vergoeding. Wil je een eigen domeinnaam, je eigen branding of een website zonder Wix-logo, dan moet je betalen. Voor een webshop of extra functies lopen de kosten snel op. Dit betekent dat de zogenaamd gratis optie vaak duurder uitpakt dan verwacht, omdat je moet betalen voor functies die essentieel zijn voor een professionele website. Kortom, hoewel Wix als gratis platform wordt gepresenteerd, zijn er veel verborgen kosten die de waarde van het platform beperken. Dit is één van de redenen om Wix te vermijden.
Datum
26 augustus 2022
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
SEO woordenlijst
28 oktober 2024
Duik in onze SEO woordenlijst en leer de belangrijkste termen voor betere vindbaarheid en effectievere SEO-strategieën. Handig voor beginners en experts!
Redenen om Wix te vermijden
26 augustus 2022
Wix lijkt een eenvoudige keuze voor een website, maar beperkte flexibiliteit, SEO-opties en verborgen kosten maken het minder geschikt voor bedrijven.
Waarom WordPress updaten?
2 februari 2022
Leer waarom WordPress updaten belangrijk is voor beveiliging, bugfixes en nieuwe functies. Updates houden je website veilig, stabiel en gebruiksvriendelijk.
Geschiedenis van websites
Webdesign
Webdesign

De geschiedenis van websites begint in de vroege jaren ‘90, toen het internet nog slechts een informatienetwerk was. De eerste website werd in 1991 gelanceerd door Tim Berners-Lee, die ook de eerste browser ontwikkelde. Destijds waren websites simpel en tekstgebaseerd, zonder afbeeldingen of interactieve elementen. Vandaag is het web een snelweg vol informatie, toegankelijk vanaf talloze apparaten wereldwijd. De evolutie van websites en webdesign weerspiegelt de vooruitgang in technologie en communicatie, waarbij elke nieuwe ontwikkeling websites interactiever en gebruiksvriendelijker maakt. Hier volgt een overzicht van de belangrijkste mijlpalen in de ontwikkeling van het web.

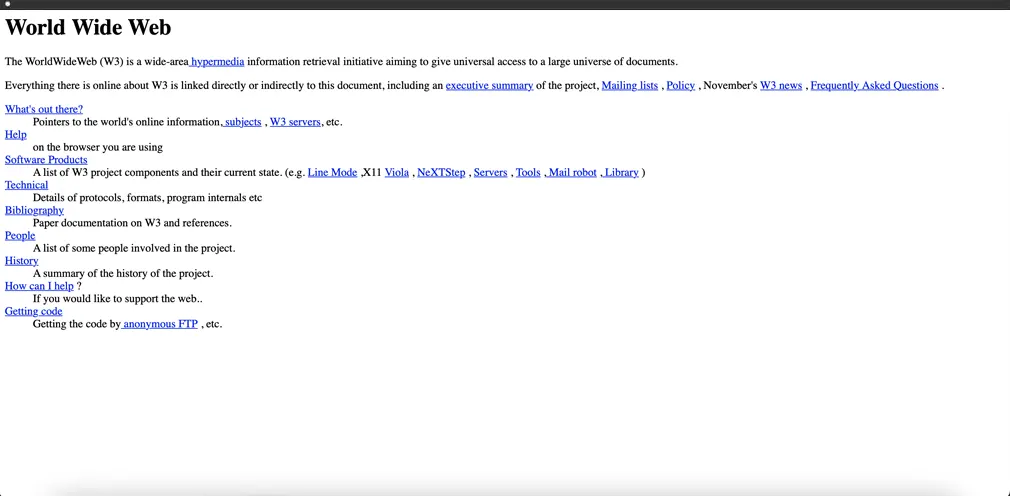
1990-1997: De eerste websites
In 1990 bouwde Tim Berners-Lee de eerste website en webbrowser bij CERN. De website diende om uit te leggen wat het internet was, met enkele basis-hyperlinks. Later volgde de eerste commerciële websites, zoals die van Pizza Hut, waar je online pizza kon bestellen. In dezelfde periode werd het World Wide Web Consortium (W3C) opgericht, dat standaarden ontwikkelde voor talen zoals HTML en JavaScript. In 1996 lanceerde Jeff Bezos Amazon als een online boekwinkel, een stap die de weg vrijmaakte voor e-commerce en de verdere ontwikkeling van het internet zoals we dat vandaag kennen. Daardoor is Amazon een belangrijke stap in de geschiedenis van websites.

1998: Flash en Google doen hun intrede
In 1998 bracht Flash een grote verandering teweeg door animaties en muziek mogelijk te maken op websites. Hoewel het populair was voor interactieve elementen, vereiste Flash veel middelen en een speciale plugin, wat het kwetsbaar maakte voor virussen. Rond dezelfde tijd lanceerden Larry Page en Sergey Brin Google als zoekmachine, met een wiskundig algoritme genaamd PageRank. Google werd snel de belangrijkste zoekmachine, en Flash verloor aan populariteit door beveiligingsrisico’s en compatibiliteitsproblemen. Dit jaar markeerde een belangrijke verschuiving in de richting van gebruikersgerichte content en de groei van zoekmachines.

Begin 2000: CSS en een sneller web
De introductie van CSS begin jaren 2000 bracht gestructureerd webdesign naar een nieuw niveau en is een mijlpaal in de geschiedenis van websites. Met CSS werd het eenvoudiger om een stijl aan websites toe te voegen zonder de inhoud te beïnvloeden, waardoor websites sneller laadden dan Flash-gebaseerde sites. Ook JavaScript kreeg meer ondersteuning, wat interactie op webpagina’s mogelijk maakte. CSS en JavaScript legden de basis voor een snellere, gestroomlijnde webervaring en zorgden ervoor dat ontwerp en inhoud van elkaar gescheiden bleven, wat essentieel was voor de groei van het internet.
Halverwege de jaren 2000: Web 2.0 en sociale media
Halverwege de jaren 2000 begon de internetrevolutie echt met de opkomst van Web 2.0, gekenmerkt door interactieve inhoud en sociale netwerken. Gebruikers konden nu zelf bijdragen leveren, waardoor het internet veel persoonlijker werd. MySpace, Facebook, Reddit en YouTube werden gelanceerd en boden nieuwe manieren om in contact te komen en informatie te delen. Typografie, gebruiksvriendelijkheid en SEO werden belangrijker, en Flash verloor terrein. Web 2.0 markeerde de overgang naar een socialer, participatie gerichter internet dat nieuwe zakelijke mogelijkheden bood.
2010: mobiel surfen en het einde van Flash
Rond 2010 kwam mobiel internetgebruik sterk op, wat het ontwerpen van mobielvriendelijke websites essentieel maakte. Door de invloed van Steve Jobs raakte Flash verder in verval; Apple’s beslissing om Flash niet te ondersteunen op iPhones droeg hier sterk aan bij. Mobiel surfen werd steeds populairder en zorgde voor nieuwe standaarden in webdesign. Laadsnelheid en gebruiksvriendelijkheid werden topprioriteiten, want steeds meer mensen raadpleegden websites onderweg. Flash verdween langzaam, terwijl CSS3 en HTML5 het internet interactiever en toegankelijker maakten.
Heden: prestaties en innovatief design
Vandaag draait webdesign om prestaties en naadloze gebruikerservaringen. Meer dan 75% van het internetverkeer komt van mobiele apparaten, dus websites moeten snel laden en intuïtief werken. Nieuwe webdesigntrends en technieken, zoals minimalisme en geoptimaliseerde laadsnelheid, stellen gebruikerservaring centraal. Het ontwerpen van responsieve, mobiele layouts en het gebruiken van moderne programmeertalen helpt bedrijven om gebruiksvriendelijke en visueel aantrekkelijke websites te maken. De geschiedenis van websites heeft ons gebracht waar we nu staan: in een wereld van snelle, toegankelijke en geavanceerde digitale ervaringen.
Datum
8 maart 2022
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
SEO woordenlijst
28 oktober 2024
Duik in onze SEO woordenlijst en leer de belangrijkste termen voor betere vindbaarheid en effectievere SEO-strategieën. Handig voor beginners en experts!
Scoor hoger in Google in 2023
13 oktober 2022
In 2023 hoger scoren in Google vraagt om slimme SEO-strategieën. Vergroot je vindbaarheid met actuele tips voor beter zoekverkeer en online succes.
Geschiedenis van websites
18 april 2022
Van de eerste websites in de jaren ‘90 tot het huidige mobiele web: de geschiedenis van websites toont een evolutie van technologie en gebruiksvriendelijkheid.
Google Discover
16 februari 2022
Leer hoe Google Discover jouw content toont aan gebruikers zonder zoekopdracht en ontdek hoe je de zichtbaarheid van je website hierin kunt optimaliseren.