Wat is het verschil tussen SEO en SEA?
SEO
SEO

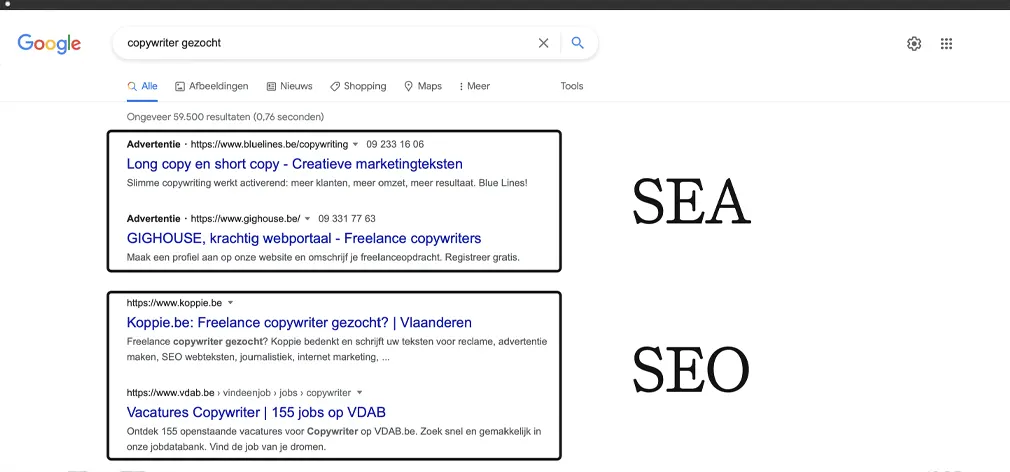
Het verschil tussen SEO en SEA draait om de manier waarop jouw website vindbaar wordt in zoekmachines. SEO, ofwel Search Engine Optimization, richt zich op organische vindbaarheid en vereist geen directe kosten. Door je website te optimaliseren, bijvoorbeeld via kwalitatieve content en technische verbeteringen, vergroot je de kans dat Google jouw pagina’s bovenaan toont. SEA, of Search Engine Advertising, werkt daarentegen met betalende advertenties. Via Google Ads kun je je positie in de zoekresultaten ‘kopen’ door te bieden op zoekwoorden. Beide methoden helpen om bezoekers naar jouw website te trekken, maar op verschillende manieren. Wil je investeren in SEO, dan bouw je aan langdurige resultaten. SEA levert daarentegen snel verkeer op maar verdwijnt zodra je stopt met betalen.
Wat is SEO?
SEO draait om het verhogen van de organische vindbaarheid in zoekmachines zonder dat je hiervoor direct betaalt. Google toont alleen de meest relevante pagina’s bovenaan, gebaseerd op hun algoritme. Dit algoritme beoordeelt webpagina’s op technische aspecten, contentkwaliteit en externe links. SEO omvat drie pijlers: technische SEO, content en off-page SEO. Technische SEO zorgt ervoor dat zoekmachines jouw website goed kunnen ‘lezen’, terwijl content en backlinks de relevantie en autoriteit verhogen. Door deze onderdelen te optimaliseren, bouw je gestaag aan betere posities in de zoekresultaten en meer organisch verkeer naar jouw website.
De grootste misvatting over SEO
Veel mensen denken dat SEO draait om enkel zoekmachines. Het tegenovergestelde is waar: goede SEO begint bij de behoeften van jouw doelgroep. Begrijp wat jouw klanten zoeken en met welke zoekwoorden ze dit doen. Als je waardevolle content biedt die deze vragen beantwoordt, zal Google jouw website als relevant beschouwen. Denk dus niet alleen aan de zoekmachines, maar vooral aan jouw gebruikers en hun wensen.

Wat is SEA?
SEA richt zich op betaalde vindbaarheid in de zoekresultaten. Via Google Ads betaal je voor advertenties die boven de organische resultaten verschijnen. Dit werkt via een veilingmodel waarbij je een bod doet op zoekwoorden die belangrijk zijn voor jouw doelgroep. Hoewel je hiermee snel zichtbaar bent, kunnen de kosten oplopen, vooral bij populaire zoekwoorden. SEA biedt flexibiliteit en snelheid, maar kan ook prijzig worden. De advertenties verdwijnen zodra je stopt met betalen, wat betekent dat SEA geschikt is voor korte termijn campagnes of een snelle boost, terwijl SEO meer op de lange termijn gericht is.
SEO of SEA: wat kies je best?
Nu je het verschil tussen SEO en SEA kent, vraag je je misschien af welke keuze het beste bij jouw website past. Voor een snelle boost is SEA ideaal, omdat het vrijwel direct meer verkeer oplevert. SEO daarentegen vergt tijd en geduld, maar biedt langdurige resultaten. Heb je beperkte tijd en budget, dan kan SEA een goede keuze zijn om zichtbaar te worden. Wil je echter op lange termijn hoger scoren in zoekmachines, investeer dan in SEO door waardevolle content en een goed opgebouwde website. Beide strategieën versterken elkaar en kunnen samen een krachtige digitale aanwezigheid vormen. Aldus er een groot verschil tussen SEO en SEA is kunnen beide dus goed samen werken.
Datum
8 maart 2022
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
Nothing found.
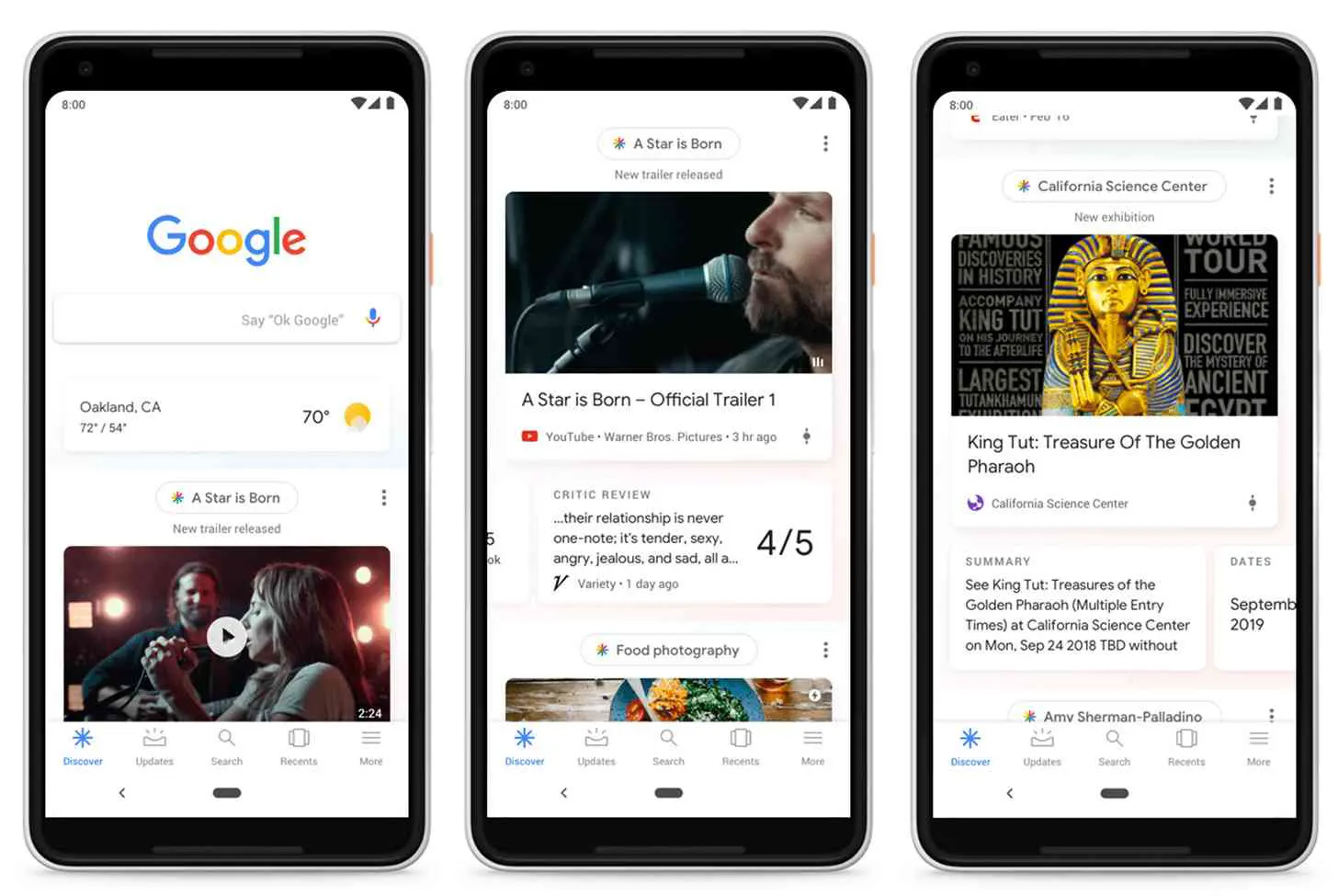
Google Discover
SEO
SEO

De droom van veel ondernemers is om gevonden te worden in Google. Maar wat als je jouw doelgroep al kunt bereiken vóórdat ze zoeken? Met Google Discover kan dit! Google Discover toont gebruikers content op basis van hun interesses en zoekgeschiedenis. Dit algoritme maakt het mogelijk om jouw content bij het juiste publiek onder de aandacht te brengen, zelfs voordat zij weten dat ze ernaar op zoek zijn. Zo bereik je mensen met relevante informatie op het perfecte moment. Ontdek in deze blogpost hoe Google Discover werkt, hoe jij erin kunt verschijnen, en hoe je de prestaties van jouw content hierin kunt volgen.
Wat is Google Discover?
Google Discover is een gepersonaliseerde contentfeed die relevante informatie toont op basis van jouw interesses. Deze informatie komt uit Google-producten die je gebruikt, zoals Google Calendar en Google Fit, en wordt verder afgestemd met gegevens uit je web- en zoekgeschiedenis, locatie, en app-gebruik. Google maakt met dit algoritme een dynamische feed die in de Google-app en op mobiele browsers verschijnt. Door je interesses en activiteiten in kaart te brengen, voorspelt Google Discover welke content voor jou het meest relevant is. Hierdoor krijg je informatie die je nodig hebt, zonder een zoekopdracht uit te voeren.
Hoe verschilt het van Google Search
In tegenstelling tot Google Search, dat informatie weergeeft op basis van een actieve zoekopdracht, voorspelt Discover welke informatie voor jou relevant kan zijn. Zo toont het algoritme nieuwsartikelen, video’s en andere content gebaseerd op jouw interesses, zoals reizen, aankopen, en hobby’s. Google Discover focust zich op jouw persoonlijke voorkeuren, terwijl Google Search antwoord geeft op specifieke vragen. Dit maakt Discover een uitstekende manier om gebruikers te bereiken op basis van hun interesses, zonder dat zij actief zoeken.

Hoe kan mijn bedrijf in de Discover-feed verschijnen?
Technisch gezien hoef je als bedrijf weinig te doen om in Google Discover zichtbaar te zijn. Elke website die voldoet aan de Google-beleidsregels en correct is geïndexeerd, kan in aanmerking komen. Om dit te controleren, gebruik je de URL-inspectie tool in Google Search Console. Daarnaast helpt een goed optimalisatieproces om de zichtbaarheid van je content in Google Discover te verbeteren. Focus op mobielvriendelijkheid, hoogwaardige content, aantrekkelijke afbeeldingen, en duidelijke titels die de inhoud van jouw pagina goed weergeven.
Optimaliseren voor Google Discover
Hoewel je geen specifieke acties hoeft te ondernemen om in Google Discover te komen, kun je wel optimaliseren voor betere resultaten. Google adviseert enkele belangrijke stappen om je kansen te vergroten: zorg voor een mobielvriendelijke site, publiceer sterke content, en gebruik kwalitatieve afbeeldingen en video’s. Ook zijn goed gekozen pagina titels, die direct laten zien waar de inhoud over gaat, essentieel. Door te investeren in kwalitatieve content en je expertise te tonen, bouw je vertrouwen op en vergroot je de kans om zichtbaar te worden.
Hoe meet ik mijn succes in Google Discover?
Via Google Search Console kun je eenvoudig nagaan hoe vaak jouw content in Google Discover is weergegeven. Het Discover-icoontje in het linker menu toont je het aantal vertoningen. Als je dit niet ziet, betekent het dat je de afgelopen periode niet genoeg vertoningen hebt gehad. Door de resultaten te analyseren, kun je jouw content verder optimaliseren en monitoren wat goed werkt in de Discover-feed. Deze inzichten helpen om je bereik in Google Discover verder te vergroten.
Datum
16 februari 2022
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
Nothing found.
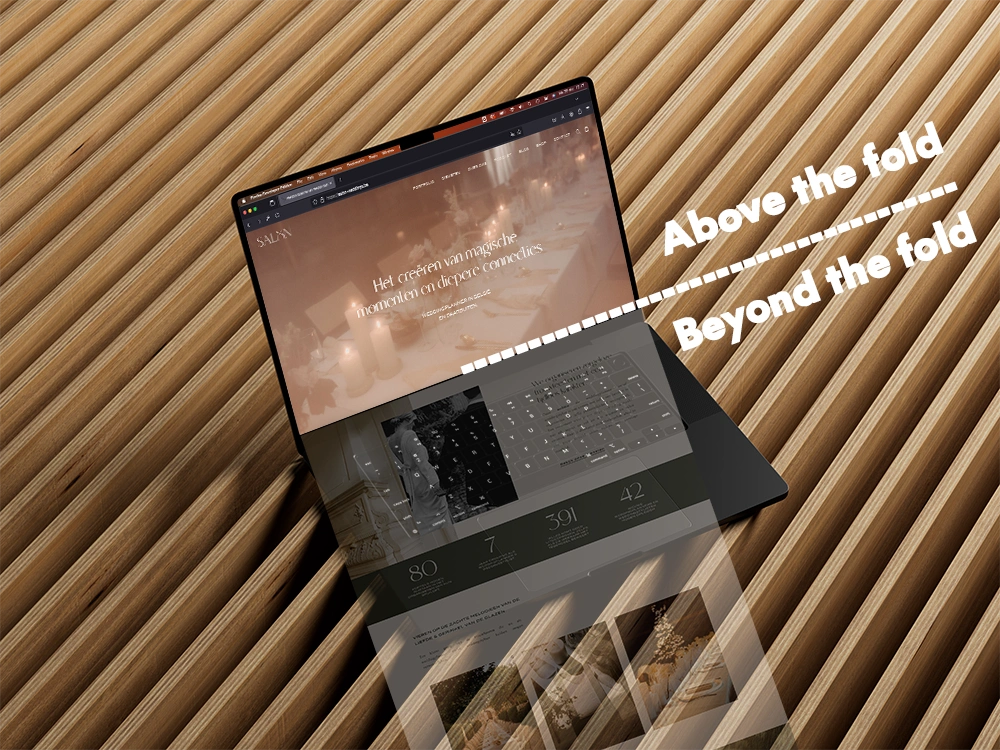
Boven de vouwlijn
SEO
SEO

De term boven de vouwlijn komt oorspronkelijk uit de krantenwereld en verwijst naar de inhoud op de bovenste helft van de voorpagina. Bij geplooide kranten was alles boven de vouw direct zichtbaar, wat belangrijk was om lezers aan te trekken. Nu, in de digitale wereld, betekent boven de vouw de inhoud die zichtbaar is wanneer een webpagina laadt, zonder dat de bezoeker hoeft te scrollen. Dit bovenste deel van de pagina wordt als cruciaal gezien, omdat het direct de aandacht trekt en de eerste indruk bepaalt. Inhoud boven de vouwlijn moet relevant zijn, zodat bezoekers meteen zien waar de website over gaat. Call-to-actions, zoals Meer informatie of Contacteer ons, doen het hier vaak goed om de interactie te verhogen.

Waarom is boven de vouw belangrijk?
Content boven de vouwlijn is essentieel omdat dit deel van de pagina het eerst zichtbaar is en meteen de aandacht trekt. Bezoekers bepalen in enkele seconden of de pagina aansluit bij hun verwachtingen. Door de belangrijkste informatie direct boven de vouwlijn te plaatsen, verleid je hen om langer te blijven. Dit verhoogt de kans dat zij doorklikken of andere acties ondernemen. Bovendien zijn call-to-actions boven de vouw effectief omdat ze direct een interactie uitnodigen, wat vaak leidt tot hogere conversiepercentages.
Hoe bepaal je de vouwlijn op websites?
De exacte positie van de vouwlijn is lastig te bepalen, want dit hangt af van het schermformaat, de resolutie en het apparaat dat bezoekers gebruiken. Voor een desktop is de vouwlijn meestal rond de 1000 pixels breed en 600 pixels hoog. Analyse tools, zoals Google Analytics, kunnen inzicht bieden in de meest voorkomende schermresoluties van je bezoekers, zodat je de vouwlijn beter kunt bepalen. Op mobiele apparaten ligt de vouwlijn vaak lager, wat vraagt om een aangepaste, responsive layout. Het juiste gebruik van de vouwlijn speelt een rol in de eerste indruk en gebruikerservaring.
Responsive design en de vouwlijn
Met de toename van mobiele gebruikers is het ontwerp van websites complexer geworden. In een responsive ontwerp past de inhoud zich aan elk scherm aan, zodat deze altijd optimaal wordt weergegeven. Hoewel de belangrijkste inhoud nog steeds boven de vouwlijn moet staan, is scrollen inmiddels gebruikelijk geworden. Het is dus slim om de gebruiker uit te nodigen verder te scrollen zonder dat hij belangrijke informatie mist. Responsive design zorgt ervoor dat bezoekers een naadloze ervaring hebben, ongeacht hun apparaat.

Boven de vouwlijn en advertenties
Het plaatsen van advertenties boven de vouwlijn kan een dubbel effect hebben. Hoewel advertenties boven de vouw meer opvallen, kan dit de gebruikerservaring verstoren en zelfs je zoekmachinepositie negatief beïnvloeden. Google bestraft websites met te veel advertenties boven de vouw, wat ten koste gaat van de zichtbaarheid van andere belangrijke content. Een goede balans tussen advertenties en content zorgt voor een prettige ervaring zonder dat essentiële informatie onder de vouw verschuift.
De impact van de vouwlijn op SEO
Google beschouwt de inhoud boven de vouwlijn als belangrijk, maar let vooral op de broncode. Omdat Google je website scant via de code, helpt een schone broncode om snel de belangrijkste teksten te vinden. Optimaliseer dit door stijlelementen in externe CSS-bestanden op te slaan en JavaScript extern aan te roepen. Deze aanpak maakt de code overzichtelijker, wat kan bijdragen aan hogere posities in zoekmachines. Denk aan de vouwlijn als een onderdeel van SEO, maar vergeet niet dat ook content, techniek en gebruikerservaring van belang zijn.
Datum
5 oktober 2021
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
Gebruiksvriendelijke website
12 november 2020
Een gebruiksvriendelijke website verbetert de gebruikerservaring, verhoogt conversies, en optimaliseert mobiele weergave, snelheid, navigatie en toegankelijkheid.
XML-sitemap voor een goede SEO
SEO
SEO

Wat is een XML-sitemap?
Een XML-sitemap is een overzicht van alle belangrijke pagina’s op je website. Dit bestand fungeert als een roadmap voor zoekmachines zoals Google, zodat ze snel en efficiënt je content kunnen vinden. In plaats van op de site te navigeren via interne links, krijgt de zoekmachine met een XML-sitemap direct toegang tot alle relevante URL’s. Dit is vooral handig bij websites met veel pagina’s, complexe architectuur, of frequente wijzigingen. Een XML-sitemap voor een goede SEO is cruciaal omdat je hiermee aangeeft welke pagina’s belangrijk zijn voor indexatie. Hoewel een sitemap geen garantie biedt dat alle pagina’s worden gecrawld of geïndexeerd, vergroot het zeker je kansen.
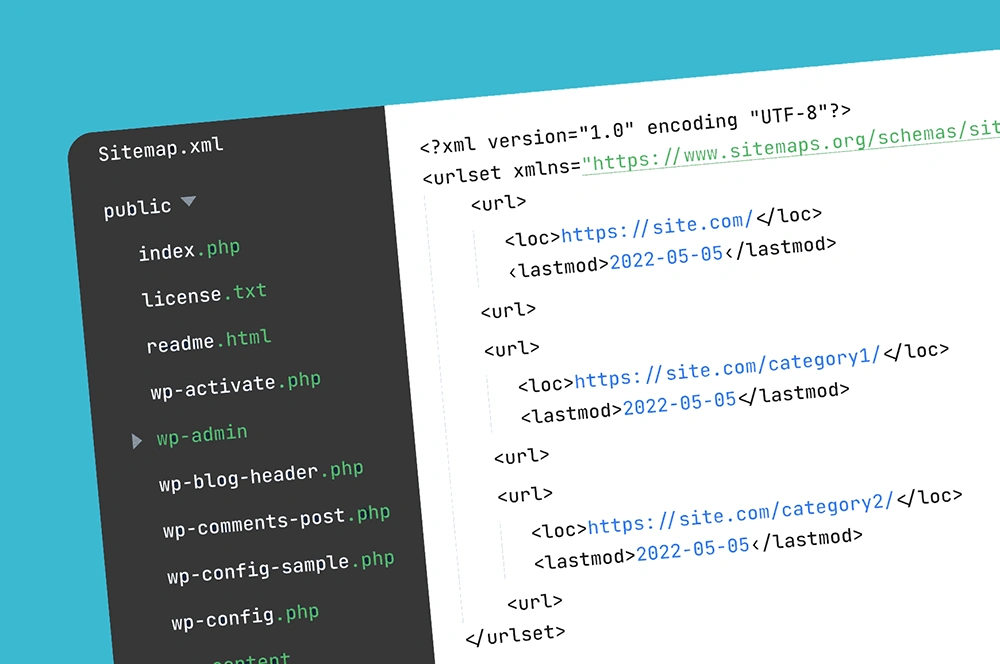
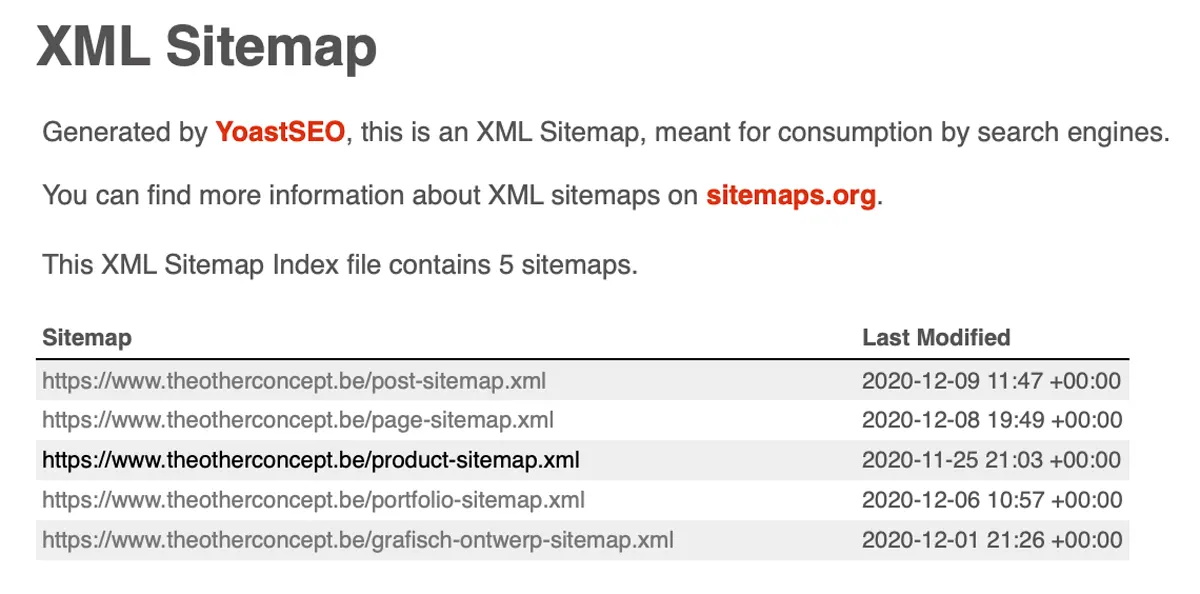
Hoe ziet een XML-sitemap eruit?
Een XML-sitemap bevat lijsten van URL’s, gesorteerd per categorie, zoals je pagina’s, producten of blogposts. Elke sectie bevat een overzicht van URL’s die relevant zijn voor die categorie. Google kan via dit bestand eenvoudig zien welke pagina’s recent zijn bijgewerkt dankzij de last modified-kolom. Dit helpt zoekmachines om te bepalen welke pagina’s opnieuw gecrawld moeten worden. Door een goed gestructureerde XML-sitemap in te dienen, verbeter je de vindbaarheid van je website en zorg je ervoor dat nieuwe of geüpdatete pagina’s sneller geïndexeerd worden.

Welke pagina’s horen er in thuis?
Niet elke pagina hoort thuis in je XML-sitemap. Alleen pagina’s die belangrijk zijn voor SEO, zoals landingspagina’s of productpagina’s, moeten worden opgenomen. Pagina’s zoals loginpagina’s, zoekresultatenpagina’s of andere irrelevante URL’s kunnen worden uitgesloten. Door alleen waardevolle content op te nemen, kunnen zoekmachines efficiënter crawlen en vermijd je dat ze tijd verspillen aan minder relevante pagina’s. Denk aan het uitsluiten van duplicate content, gepagineerde pagina’s, of 404-foutpagina’s. Een overzichtelijke en gefocuste XML-sitemap draagt bij aan een betere indexatie en kan indirect je rankings verbeteren.
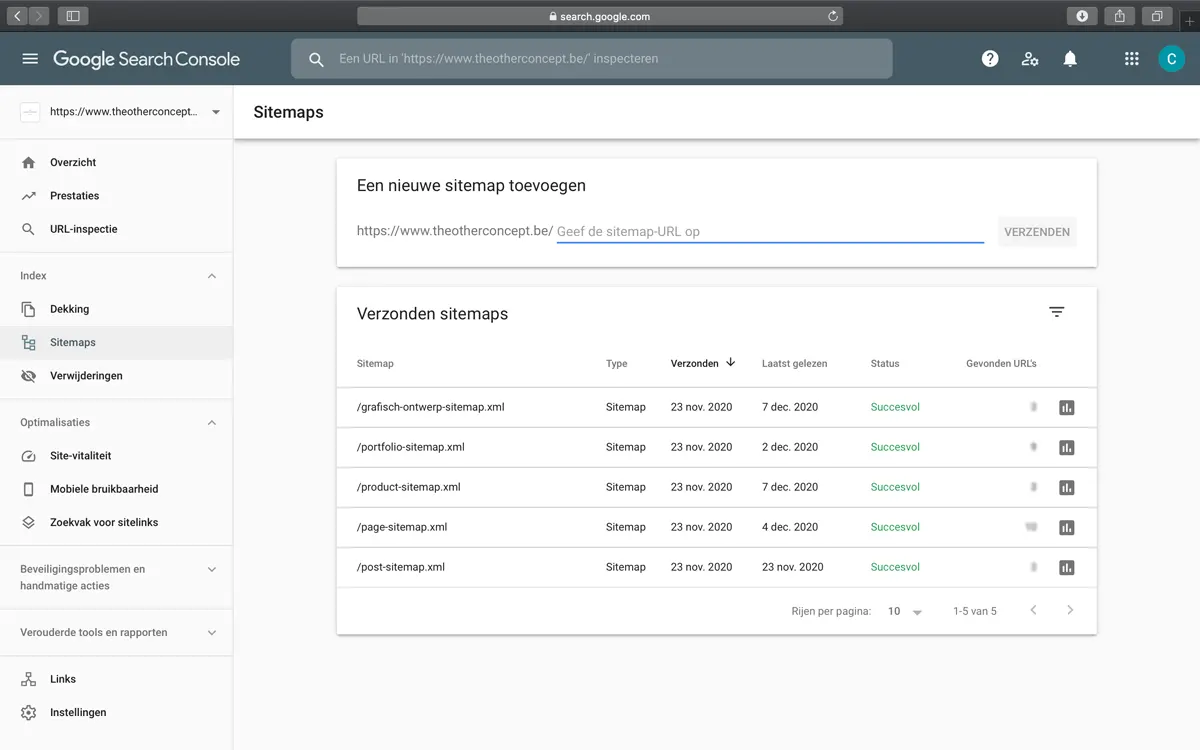
Hoe maak je een XML-sitemap?
Voor WordPress-gebruikers is het maken van een XML-sitemap eenvoudig. Met plugins zoals Yoast SEO wordt de sitemap automatisch gegenereerd en bijgewerkt wanneer je nieuwe content toevoegt of verwijdert. Voor niet-WordPress-gebruikers zijn er verschillende online tools beschikbaar om sitemaps te genereren. Eenmaal aangemaakt, dien je de XML-sitemap in bij Google Search Console om ervoor te zorgen dat Google je nieuwste content snel kan vinden en indexeren. Dit is een essentiële stap om je SEO te verbeteren en je website goed vindbaar te maken in zoekresultaten.
Een sitemap kan ook handig zijn voor je bezoekers, deze kan geraadpleegd worden als inhoudsopgave van je website. Hierdoor kunnen bezoekers snel hun weg vinden doorheen je website. Bekijk de sitemap van The Other Concept als voorbeeld.


Een sitemap kan ook handig zijn voor je bezoekers, deze kan geraadpleegd worden als inhoudsopgave van je website. Hierdoor kunnen bezoekers snel hun weg vinden doorheen je website. Bekijk de sitemap van The Other Concept als voorbeeld.
Datum
9 december 2020
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
Nothing found.
Interne links
SEO
SEO

Wat zijn interne links?
Interne links zijn links die naar andere pagina’s binnen jouw eigen website verwijzen. Bijvoorbeeld, een interne link op de homepagina kan leiden naar de contactpagina. Dit onderscheidt interne links van externe links, die naar pagina’s van andere websites verwijzen.
Waarom zijn interne links belangrijk voor SEO?
Interne links helpen zoekmachines zoals Google om alle pagina’s op je website te vinden, te indexeren en te begrijpen. Wanneer je interne links effectief gebruikt, kun je de autoriteit van belangrijke pagina’s versterken. Dit kan leiden tot een betere ranking in de zoekresultaten. Simpel gezegd: zonder interne links is het moeilijker om een hoge positie in Google te bereiken.
Gebruik keywords in je anchor tekst
Het is verstandig om een relevant zoekwoord in je anchor tekst te gebruiken. Dit helpt Google om beter te begrijpen waar de gelinkte pagina over gaat. In de introductie van dit artikel heb ik bijvoorbeeld een interne link geplaatst naar een artikel over externe links, met als anchor tekst ‘externe links’. Deze anchor tekst helpt zowel gebruikers als zoekmachines om te begrijpen dat de pagina gaat over externe links.
Hoewel Google je niet snel zal straffen voor het gebruik van dezelfde anchor tekst, kan het repetitief overkomen voor gebruikers. Daarom is het slim om variatie aan te brengen in je anchor teksten, bijvoorbeeld door synoniemen te gebruiken.
Link naar belangrijke pagina’s
Wanneer je naar een andere pagina op je website linkt, stuur je een deel van de pagina-autoriteit door. Dit kan helpen om die pagina beter te laten ranken in zoekmachines. Hoewel interne links niet zo krachtig zijn als backlinks van externe websites, dragen ze nog steeds bij aan je SEO-strategie.
Het is slim om strategisch te linken naar de belangrijkste pagina’s op je website. Dit kun je als volgt doen:
- Gebruik een tool zoals Ahrefs of Moz Pro om te achterhalen welke pagina’s op jouw website de meeste autoriteit hebben.
- Link vanaf die pagina’s naar de pagina’s die je hoger wilt laten ranken.
- Zorg ervoor dat je zoekwoord-rijke anchor teksten gebruikt.
Een concreet voorbeeld: enkele maanden geleden publiceerden we een nieuwe pagina over een belangrijk project. Deze pagina had weinig backlinks omdat het een nieuwe pagina was. Door interne links te plaatsen vanaf pagina’s met hoge autoriteit en zoekwoord-rijke anchor teksten te gebruiken, hebben we de ranking van deze pagina verbeterd.
Vermijd dezelfde anchor tekst voor verschillende pagina’s
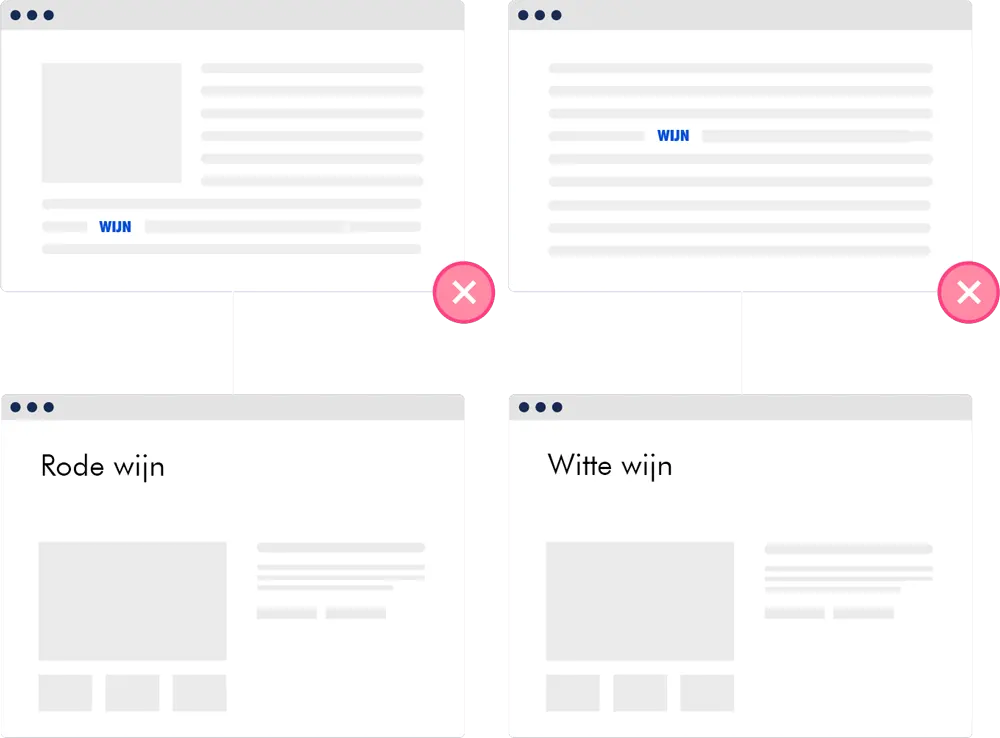
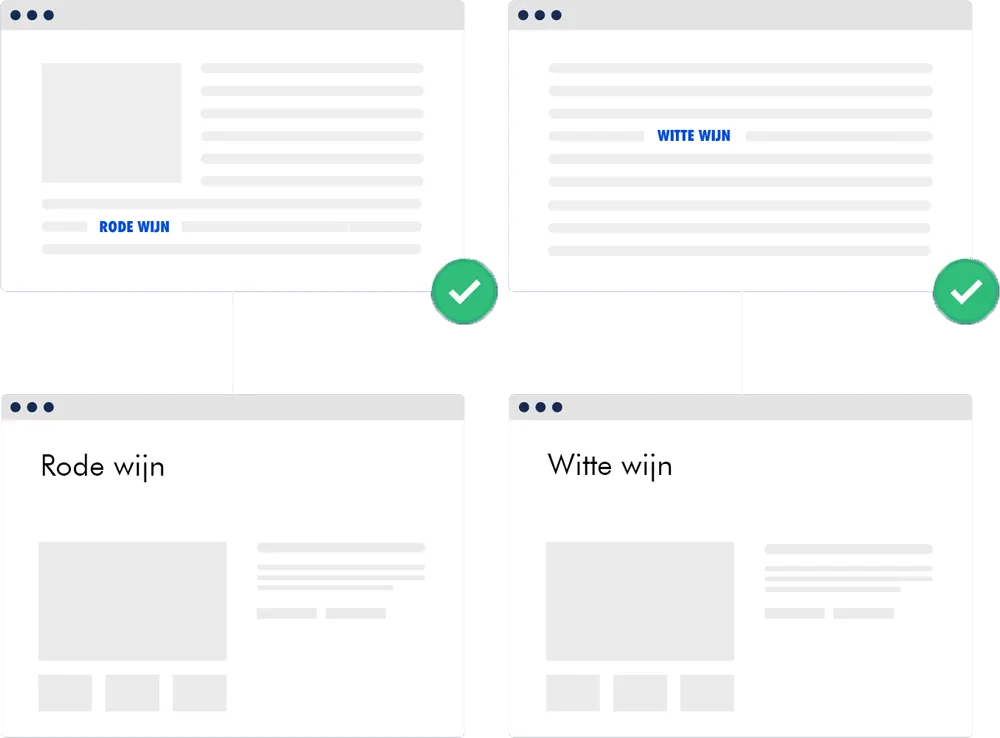
Gebruik nooit dezelfde anchor tekst voor twee verschillende pagina’s op je website. Dit kan zoekmachines in de war brengen. Stel bijvoorbeeld dat je twee productpagina’s hebt: één voor rode wijn en één voor witte wijn. Als je dezelfde anchor tekst gebruikt om naar beide pagina’s te linken, zal Google denken dat deze pagina’s over hetzelfde onderwerp gaan. Gebruik daarom altijd unieke en beschrijvende anchor teksten.

Als Google ziet dat je met dezelfde anchor tekst naar beide pagina’s linkt zal Google denken dat ze over hetzelfde onderwerp gaan.

Gebruik daarom andere meer omschrijvende anchor teksten.

Plaats links bovenaan je pagina
Door interne links bovenaan je pagina te plaatsen, kun je het bouncepercentage verlagen. Bezoekers klikken sneller door en blijven langer op je website. Dit is belangrijk voor SEO, omdat Google langere sessietijden ziet als een signaal dat je website waardevol is voor bezoekers. Door links vroeg in de content te plaatsen, vergroot je de kans dat bezoekers meer tijd op je site doorbrengen, wat je ranking ten goede komt.
Interne links en je site-architectuur
Voor een goed overzicht van de interne links op je website kun je je XML-sitemap raadplegen. Dit geeft je inzicht in de structuur van je site en helpt bij het identificeren van pagina’s die extra interne links kunnen gebruiken. Voeg links toe waar nodig om de navigatie en vindbaarheid van je content te verbeteren.
Datum
15 november 2020
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
Nothing found.
Gebruiksvriendelijke website
SEO
SEO + Webdesign

Het belang van een gebruiksvriendelijke website
Een gebruiksvriendelijke website is essentieel voor het succes van elk online platform. Toch maken veel websites nog steeds fouten die de gebruikerservaring in de weg staan. Een goede gebruiksvriendelijkheid zorgt ervoor dat bezoekers snel vinden wat ze zoeken, langer op je website blijven en vaker terugkomen. Bovendien onderscheid je jezelf van de concurrentie door niet alleen een aantrekkelijk design te bieden, maar ook een probleemloze navigatie en functionaliteit.
In dit artikel bespreken we de belangrijkste elementen van een gebruiksvriendelijke website en hoe deze bijdraagt aan het succes van jouw online aanwezigheid.
Waarom is een gebruiksvriendelijke website belangrijk?
Een gebruiksvriendelijke website zorgt ervoor dat bezoekers snel en eenvoudig de informatie kunnen vinden die ze nodig hebben. Als je website lastig te navigeren is of traag laadt, zullen bezoekers al snel afhaken en naar een concurrent gaan. Het optimaliseren van de gebruikerservaring verbetert niet alleen de prestaties van je website, maar verhoogt ook de kans op conversies en klanttevredenheid.
Hieronder vind je enkele praktische tips om de gebruiksvriendelijkheid van jouw website te verbeteren.
1. Mobile friendly design
In de huidige tijd surfen steeds meer mensen via hun smartphone. Het is daarom cruciaal dat jouw website mobiel geoptimaliseerd is. Een mobile friendly website past zich automatisch aan aan de schermgrootte van de gebruiker, zonder dat de inhoud onoverzichtelijk wordt.
Test regelmatig hoe jouw website wordt weergegeven op verschillende apparaten. Een handige tool hiervoor is de mobielvriendelijke test van Google, waarmee je snel kunt zien of jouw site voldoet aan de eisen voor mobiele gebruikers.
2. Toegankelijk voor alle gebruikers
Een gebruiksvriendelijke website is toegankelijk voor iedereen, inclusief mensen met een beperking zoals blinden en slechtzienden. Door gebruik te maken van technieken zoals alternatieve teksten voor afbeeldingen, goed gestructureerde HTML en leesbare lettergroottes, zorg je ervoor dat iedereen jouw site optimaal kan gebruiken. Schermlezers kunnen dan de inhoud van je website eenvoudig interpreteren.
3. Gestructureerde opbouw en navigatie
Een goede structuur en duidelijke navigatie zijn essentieel voor een gebruiksvriendelijke website. Zorg voor een overzichtelijk menu, maak gebruik van duidelijke categorieën en subcategorieën, en denk altijd vanuit het perspectief van de bezoeker. Bezoekers moeten snel de informatie kunnen vinden die ze zoeken, zonder te veel te hoeven klikken.
Bij een van onze projecten voor kapperszaak Rbelle hebben we bijvoorbeeld een verticaal menu geïmplementeerd dat altijd zichtbaar blijft, waardoor bezoekers snel kunnen navigeren door de verschillende pagina’s.
4. Scanbare content
Bezoekers lezen niet altijd woord voor woord. Vaak scannen ze een pagina om snel de belangrijkste informatie te vinden. Het is daarom belangrijk dat de inhoud van je website gemakkelijk te scannen is. Gebruik duidelijke koppen, subkoppen, korte paragrafen en opsommingen om de tekst visueel aantrekkelijk en leesbaar te maken.
Bovendien moeten de teksten op je website beknopt, relevant en goed leesbaar zijn. Zo zorg je ervoor dat bezoekers sneller vinden wat ze nodig hebben, wat bijdraagt aan de algehele gebruiksvriendelijkheid.
5. Snelle laadtijd
Een trage laadtijd kan bezoekers ontmoedigen om op je website te blijven. Het is zelfs een van de belangrijkste redenen waarom mensen een website verlaten. Google beloont websites met een snelle laadtijd met een hogere positie in de zoekresultaten, wat je SEO ten goede komt.
Er zijn verschillende gratis tools, zoals Pingdom en Google PageSpeed Insights, waarmee je de snelheid van je website kunt testen en suggesties kunt krijgen voor verbeteringen.

6. Gemakkelijke navigatie
Een eenvoudig en intuïtief navigatiemenu is een van de belangrijkste onderdelen van een gebruiksvriendelijke website. Plaats het navigatiemenu duidelijk bovenaan de pagina en zorg ervoor dat bezoekers gemakkelijk door de verschillende secties van je website kunnen bladeren. Houd het aantal menu-items beperkt en overweeg subnavigatie als je veel pagina’s hebt.
Naast het menu zijn er andere manieren om de navigatie te verbeteren, zoals:
- Een zoekfunctie.
- Interne en externe links.
- Populaire contentlijstjes of top-10 overzichten.
- Een goed ontworpen 404-pagina voor foutmeldingen.
7. Bruikbare formulieren
Formulieren zijn een essentieel onderdeel van veel websites, vooral zakelijke websites. Ze maken het voor bezoekers eenvoudig om contact op te nemen of zich aan te melden voor nieuwsbrieven. Zorg ervoor dat je formulieren duidelijk zijn, eenvoudig in te vullen en er visueel aantrekkelijk uitzien. Dit draagt bij aan de gebruiksvriendelijkheid en helpt bij het genereren van leads.
Bij het project voor Surmont Advocaten hebben we bijvoorbeeld gebruik gemaakt van een interactief kaartformulier om de gebruikerservaring te verbeteren.
Conclusie
Een gebruiksvriendelijke website is een essentieel onderdeel van een succesvolle online strategie. Het verhoogt niet alleen de tevredenheid van je bezoekers, maar ook de kans op conversies en een hogere ranking in zoekmachines. Door aandacht te besteden aan mobiele optimalisatie, toegankelijkheid, gestructureerde content en snelle laadtijd zorg je ervoor dat jouw website gebruiksvriendelijk is voor iedereen.
Investeer tijd in het optimaliseren van je website en je zult merken dat dit zich vertaalt in betere prestaties en tevreden bezoekers.
Datum
12 november 2020
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
Scoor hoger in Google in 2023
13 oktober 2022
In 2023 hoger scoren in Google vraagt om slimme SEO-strategieën. Vergroot je vindbaarheid met actuele tips voor beter zoekverkeer en online succes.
Webdesign trends 2022
18 januari 2022
Ontdek mee de belangrijkste webdesign trends en nieuwigheden die de wereld van web creatie en webontwikkeling in 2022 domineerden.
Boven de vouwlijn
5 oktober 2021
Ontdek hoe de vouwlijn de eerste indruk, gebruikerservaring en SEO van je website beïnvloedt. Houd de inhoud boven de vouw krachtig en relevant.
Gebruiksvriendelijke website
12 november 2020
Een gebruiksvriendelijke website verbetert de gebruikerservaring, verhoogt conversies, en optimaliseert mobiele weergave, snelheid, navigatie en toegankelijkheid.
Externe links
SEO
SEO

Wat zijn externe links?
Externe links zijn hyperlinks die vanaf jouw website naar een andere website verwijzen. Een voorbeeld hiervan is een link naar een social media-profiel of een externe bron die relevant is voor jouw content. Wanneer een bezoeker op zo’n link klikt, verlaat hij of zij jouw website.
Wanneer een andere website een link plaatst naar jouw website, noemen we dit een backlink. Backlinks zijn cruciaal voor zoekmachineoptimalisatie (SEO). Hoe meer kwalitatieve backlinks jouw website ontvangt, hoe waardevoller deze voor Google lijkt. Dit kan uiteindelijk resulteren in een hogere positie in de zoekresultaten.
Waarom zijn externe links belangrijk voor SEO?
Google streeft ernaar om gebruikers de meest relevante en waardevolle informatie te bieden. Daarbij kijkt de zoekmachine naar het aantal en de kwaliteit van links die naar een bepaalde pagina verwijzen. Websites met veel relevante, externe links worden door Google als gezaghebbend beschouwd, wat leidt tot een betere ranking in de zoekresultaten.
Het plaatsen van kwalitatieve externe links op je eigen website helpt ook de bezoekerservaring. Door te linken naar betrouwbare bronnen versterk je jouw content en laat je aan Google zien dat je waardevolle informatie biedt.

Wat zijn goede backlinks?
Goede backlinks zijn afkomstig van betrouwbare en gezaghebbende websites die relevant zijn voor jouw vakgebied of niche. Wanneer jouw website interessante, informatieve content biedt, zullen andere websites hier natuurlijk naar willen linken. Dit vergroot niet alleen je zichtbaarheid, maar ook je autoriteit in de ogen van zoekmachines.
Aan de andere kant is het belangrijk om zelf ook relevante, externe links te plaatsen naar waardevolle content. Dit helpt zowel jouw eigen SEO als die van de websites waarnaar je linkt, en draagt bij aan een gezonde linkbuilding-strategie.
Voorkom kapotte links (broken links)
Kapotte links of “broken links” zijn links die niet meer werken en leiden naar pagina’s die zijn verplaatst of verwijderd. Deze links kunnen schadelijk zijn voor zowel de gebruikerservaring als je SEO. Google ziet gebroken links als een teken van slechte websiteonderhoud.
Het is dus belangrijk om je website regelmatig te controleren op kapotte links. Een handige tool hiervoor is deadlinkchecker.com. Door tijdig gebroken links te repareren of te verwijderen, houd je je website gebruiksvriendelijk en SEO-vriendelijk.
Gebruik de juiste anchor tekst
De anchor tekst is de zichtbare, klikbare tekst van een link. Het is essentieel om deze op een doordachte manier te gebruiken, zowel bij interne als externe links. Een goede anchor tekst bevat relevante zoekwoorden en beschrijft duidelijk waar de link naartoe leidt.
Fout: Klik hier voor meer informatie.
Goed: Lees meer over onze Instagram coaching.
In het eerste voorbeeld is het voor de gebruiker en zoekmachines niet duidelijk wat de link precies biedt. Het tweede voorbeeld geeft direct aan wat de bezoeker kan verwachten, wat de relevantie en het gebruiksgemak verhoogt.
Datum
1 februari 2020
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
Nothing found.