Google Lighthouse
PageSpeed Insights
SEO

Een snelle, goed geoptimaliseerde website is essentieel voor een sterke online aanwezigheid. Google Lighthouse is een krachtige tool waarmee je de prestaties, toegankelijkheid en SEO van je website kunt analyseren en verbeteren. Met één klik krijg je een gedetailleerd rapport met concrete verbeterpunten. Maar hoe gebruik je deze tool effectief? In deze blog ontdek je hoe Google Lighthouse werkt en hoe je jouw website optimaliseert.

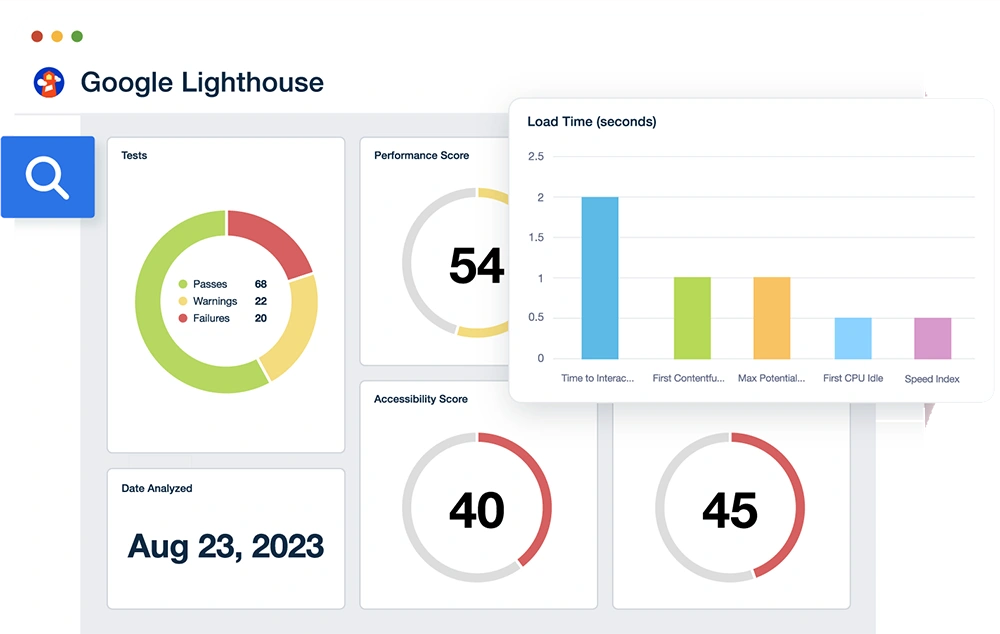
Wat is Google Lighthouse?
Google Lighthouse is een gratis open-source tool van Google waarmee je een uitgebreide audit kunt uitvoeren op je website. Het analyseert je website op vijf belangrijke gebieden:
- Performance: hoe snel laadt je website?
- Accessibility: is je website toegankelijk voor alle gebruikers, inclusief mensen met een beperking?
- Best practices: volgt je website de aanbevolen webstandaarden?
- SEO: Hoe goed is je website geoptimaliseerd voor zoekmachines?
- Progressive Web App (PWA): is je website klaar om als app te functioneren?
Door deze factoren te verbeteren, zorg je ervoor dat je website sneller en beter presteert in zoekmachines.
Waarom Google Lighthouse gebruiken?
Google Lighthouse biedt veel voordelen voor website-eigenaren, ontwikkelaars en marketeers. Een snelle en goed geoptimaliseerde website heeft directe impact op je gebruikerservaring en SEO-ranking.
Hier zijn enkele belangrijke voordelen:
- Betere laadtijden: Google geeft voorrang aan snelle websites in de zoekresultaten.
- Hogere SEO-score: websites met geoptimaliseerde content en techniek scoren beter.
- Verbeterde toegankelijkheid: je website wordt beter bruikbaar voor alle bezoekers.
- Directe aanbevelingen: de tool geeft concrete verbeterpunten met suggesties.
Volgens Google’s Page Experience Update heeft een snelle, mobielvriendelijke website een grotere kans om hoger te scoren in zoekresultaten.

Hoe gebruik je Google Lighthouse?
Wil je Google Lighthouse gebruiken om je website te optimaliseren? Volg dan deze eenvoudige stappen:
1. Gebruik Google Lighthouse in Chrome DevTools
Je kunt Google Lighthouse direct in je Chrome-browser gebruiken:
- Open Google Chrome en ga naar de website die je wilt testen.
- Klik met de rechtermuisknop en selecteer Inspecteren (of druk op F12).
- Ga naar het tabblad Lighthouse in de ontwikkelaarstools.
- Kies welke categorieën je wilt testen (Performance, SEO, etc.).
- Klik op Generate report en wacht enkele seconden op de resultaten.
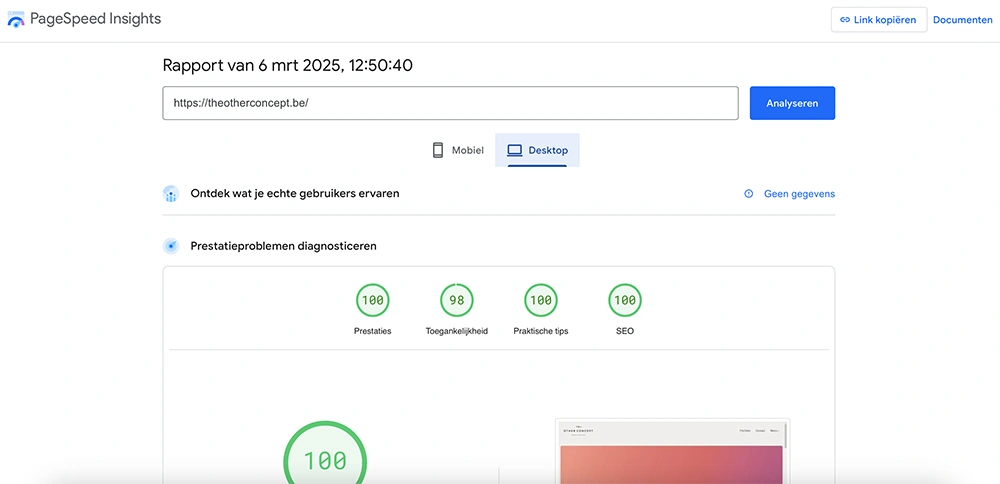
2. Gebruik Google Lighthouse via PageSpeed Insights
Google heeft Lighthouse geïntegreerd in PageSpeed Insights. Dit is de eenvoudigste manier om een audit uit te voeren:
- Ga naar Google PageSpeed Insights.
- Voer de URL van je website in en klik op Analyseren.
- Bekijk het rapport en volg de aanbevelingen.
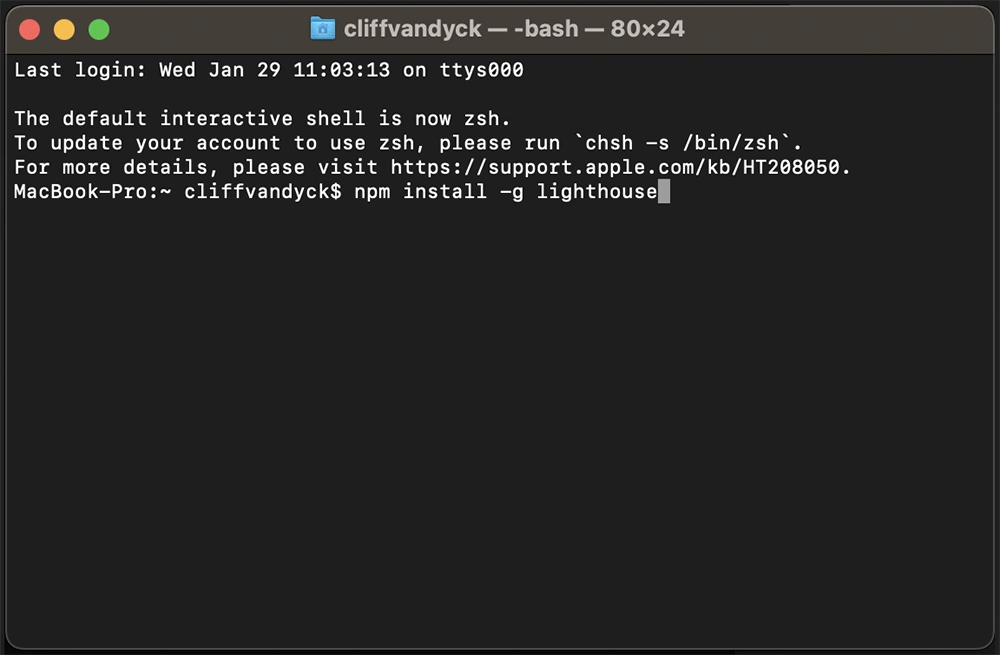
3. Gebruik de Google Lighthouse CLI (voor gevorderden)
Voor ontwikkelaars biedt Google een Command Line Interface (CLI) waarmee je geautomatiseerde tests kunt uitvoeren:
- Installeer Node.js op je computer.
- Voer in de terminal het volgende commando uit:
npm install -g lighthouse - Test een website met:
lighthouse https://theotherconcept.be --view - Bekijk het rapport in je browser.

Hoe verbeter je je Lighthouse-score?
Je hebt een audit uitgevoerd, maar hoe verbeter je je website? Hier zijn enkele snelle tips:
- Optimaliseer afbeeldingen: Gebruik gecomprimeerde formaten zoals WebP.
- Minimaliseer JavaScript en CSS: Verwijder onnodige code en laad scripts asynchroon.
- Gebruik caching: Beperk de serverbelasting en versnel laadtijden.
- Schakel lazy loading in: Laad afbeeldingen pas wanneer ze in beeld komen.
- Verbeter toegankelijkheid: Voeg alt-teksten toe en zorg voor voldoende kleurcontrast.
Volgens Google’s Web.dev platform helpt het toepassen van deze optimalisaties om je website sneller en gebruiksvriendelijker te maken.
Conclusie
Google Lighthouse is een krachtige tool die je helpt bij het optimaliseren van je website. Van snelheid en SEO tot toegankelijkheid en best practices – deze tool biedt directe inzichten waarmee je jouw website naar een hoger niveau tilt.
Wil je jouw website optimaliseren voor een betere gebruikerservaring en hogere zoekmachinerankings? Gebruik dan Google Lighthouse en pas de aanbevelingen toe. Zo zorg je ervoor dat je website niet alleen sneller, maar ook effectiever wordt.
Datum
6 maart 2025
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
Google Lighthouse
6 maart 2025
Google Lighthouse analyseert je website en geeft concrete verbeterpunten voor snelheid, SEO en toegankelijkheid. Optimaliseer je site voor betere prestaties.
Waarom mobiele optimalisatie essentieel is voor elke website
28 februari 2025
Mobiele optimalisatie bepaalt je online succes. Een snelle, mobielvriendelijke website verhoogt conversies en verbetert je SEO. Zorg voor een responsive design.
Scoor hoger in Google in 2023
13 oktober 2022
In 2023 hoger scoren in Google vraagt om slimme SEO-strategieën. Vergroot je vindbaarheid met actuele tips voor beter zoekverkeer en online succes.
Gebruiksvriendelijke website
12 november 2020
Een gebruiksvriendelijke website verbetert de gebruikerservaring, verhoogt conversies, en optimaliseert mobiele weergave, snelheid, navigatie en toegankelijkheid.
Waarom mobiele optimalisatie essentieel is voor elke website
PageSpeed Insights
Webdesign, SEO

Steeds meer mensen bezoeken websites via hun smartphone of tablet. Als je website niet goed werkt op mobiele apparaten, loop je potentiële klanten mis. Een mobielvriendelijke website zorgt voor een betere gebruikerservaring, hogere conversies en een hogere ranking in Google. In dit artikel ontdek je waarom mobiele optimalisatie cruciaal is en hoe je jouw website kunt verbeteren.

De impact van mobiel verkeer
Het aandeel van mobiel internetverkeer groeit elk jaar. Volgens Statista komt in 2025 meer dan 60% van al het internetverkeer van mobiele apparaten. Websites die hier geen rekening mee houden, verliezen bezoekers en potentiële klanten.
Waarom is responsive design zo belangrijk? Een niet-geoptimaliseerde website kan leiden tot:
- Langere laadtijden, waardoor bezoekers afhaken.
- Onleesbare tekst en knoppen die te klein zijn om te klikken.
- Slechte navigatie, wat frustratie bij gebruikers veroorzaakt.
- Lagere rankings in Google door een slechte mobiele ervaring.
Mobielvriendelijke websites zorgen voor een vlotte en intuïtieve ervaring. Gebruikers blijven langer op je site en ondernemen sneller actie.

Google’s voorkeur voor mobielvriendelijke websites
Google hanteert een mobile-first indexing strategie. Dit betekent dat de zoekmachine eerst de mobiele versie van je website bekijkt om de ranking te bepalen. Websites zonder website optimalisatie voor mobiele apparaten scoren lager in de zoekresultaten.
Wil je controleren of jouw site mobielvriendelijk is? Gebruik de Google Lighthouse. Deze tool analyseert of je website voldoet aan de mobiele richtlijnen van Google.
Factoren die je mobiele SEO beïnvloeden
- Laadsnelheid: trage websites presteren slechter in de zoekresultaten.
- Responsief design: je website moet zich aanpassen aan verschillende schermformaten.
- Gebruikerservaring: menu’s en knoppen moeten goed zichtbaar en klikbaar zijn.
- Mobielvriendelijke content: grote blokken tekst zijn moeilijk leesbaar op kleine schermen.
Voordelen van een mobielvriendelijke website
Een geoptimaliseerde website biedt meer dan alleen een betere gebruikerservaring. Er zijn meerdere voordelen die je bedrijf laten groeien:
- Hogere conversies: mobiele gebruikers zijn sneller geneigd een aankoop te doen.
- Lagere bounce rate: bezoekers blijven langer op je website als deze goed functioneert. Zie ook bouncepercentage.
- Betere vindbaarheid: Google beloont mobielvriendelijke websites met een hogere ranking.
- Meer vertrouwen: een professionele, vlot werkende website straalt betrouwbaarheid uit.
Met een mobielvriendelijk design voorkom je dat bezoekers afhaken en concurrenten opzoeken.

Hoe je jouw website optimaliseert
Mobiele optimalisatie vereist een doordachte aanpak. Gelukkig zijn er concrete stappen die je kunt nemen om je website gebruiksvriendelijker te maken:
1. Gebruik een responsief design
Een responsief design past de indeling van je website automatisch aan op het schermformaat. Hierdoor blijft de content leesbaar en navigatie intuïtief. De meeste moderne CMS-systemen, zoals WordPress, bieden responsieve thema’s die direct goed functioneren op mobiel.
2. Optimaliseer de laadtijd
Een trage website jaagt bezoekers weg. Gebruik tools zoals Google PageSpeed Insights om je snelheid te testen en verbeterpunten te ontdekken. Optimaliseer afbeeldingen, minimaliseer CSS en JavaScript en gebruik caching om je website sneller te maken.
3. Maak navigatie eenvoudig
Op een klein scherm moet de navigatie helder en eenvoudig zijn. Gebruik een compact en intuïtief menu, vermijd overvolle pagina’s en zorg ervoor dat knoppen groot genoeg zijn om makkelijk te klikken.
4. Zorg voor mobielvriendelijke content
Lange alinea’s en kleine lettertypes maken lezen op mobiel lastig. Houd teksten kort en scanbaar, gebruik voldoende witruimte en zorg voor een duidelijk contrast tussen tekst en achtergrond.
5. Voorkom pop-ups en onnodige elementen
Google straft websites die hinderlijke pop-ups tonen op mobiele apparaten. Vermijd grote advertenties of overlays die de content blokkeren en de gebruikerservaring verslechteren.
Conclusie
Een mobielvriendelijke website is niet langer optioneel, maar noodzakelijk voor succes. Google beloont geoptimaliseerde websites met een betere ranking en gebruikers waarderen een snelle, responsieve website. Door je laadtijd te verbeteren, een duidelijk navigatiemenu te gebruiken en te kiezen voor een responsief design, zorg je ervoor dat je website klaar is voor de toekomst.
Wil je zeker weten dat jouw website perfect werkt op mobiele apparaten? Gebruik dan de eerder genoemde tools om je website te testen en zet je mobiele optimalisatie op punt.
Datum
28 februari 2025
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
Google Lighthouse
6 maart 2025
Google Lighthouse analyseert je website en geeft concrete verbeterpunten voor snelheid, SEO en toegankelijkheid. Optimaliseer je site voor betere prestaties.
Waarom mobiele optimalisatie essentieel is voor elke website
28 februari 2025
Mobiele optimalisatie bepaalt je online succes. Een snelle, mobielvriendelijke website verhoogt conversies en verbetert je SEO. Zorg voor een responsive design.
Waarom bezoekers je website verlaten
13 februari 2024
Verhoog je conversies en verbeter je website door te begrijpen waarom bezoekers afhaken. Van trage laadtijd tot verouderd design: ontdek de oplossingen.
Succesvolle webshop, enkele tips
29 december 2022
Maak jouw webshop succesvol met deze 9 tips. Van uniek zijn tot gebruikerservaring en conversiemethoden, ontdek hoe je meer klanten kunt bereiken en behouden.
Scoor hoger in Google in 2023
13 oktober 2022
In 2023 hoger scoren in Google vraagt om slimme SEO-strategieën. Vergroot je vindbaarheid met actuele tips voor beter zoekverkeer en online succes.
Webdesign trends 2022
18 januari 2022
Ontdek mee de belangrijkste webdesign trends en nieuwigheden die de wereld van web creatie en webontwikkeling in 2022 domineerden.
Scoor hoger in Google in 2023
PageSpeed Insights
SEO

Als eigenaar van een website zal je ongetwijfeld al wel gehoord hebben van SEO. Search Engine Optimization, of kortweg SEO, is een techniek om je website hoger te doen ranken in de organische resultaten van Google. Dit proces houdt in dat je bepaalde optimalisaties gaat uitvoeren binnen je website maar ook daarbuiten. SEO is constant veranderend, maar bepaalde principes blijven steeds hetzelfde. Scoor hoger in Google in 2023 dankzij deze tips!
Verschil tussen een pagina en je domein
Een eerste belangrijk puntje dat we willen duidelijk maken. Google rankt pagina’s en geen domeinen. Dit wil zeggen dat je dus elke pagina zo goed mogelijk dient te optimaliseren voor het zoekwoord waarop je wil gevonden worden.
Kortom wil dit zeggen dat niet vanzelfsprekend al je pagina’s beter gaan ranken als je homepagina is geoptimaliseerd.
Let hierbij op dat je niet je belangrijkste zoekwoord op elke pagina van je website gaat plaatsen. Of andersom, meerdere belangrijke zoekwoorden op één pagina.
1. Kies gepaste zoektermen
Ga van start met een zoektermen onderzoek. Hiermee kan je achterhalen welke woorden of termen mensen ingeven als ze op zoek zijn naar jouw diensten. Waarschijnlijk heb je hier al wel een goed beeld van maar het blijft belangrijk om hier toch onderzoek naar te verrichten.
Je kan dit onderzoek uitvoeren met verschillende tools. Wij bij The Other Concept gebruiken steeds de betalende tools Semrush en Ahrefs.
Als je jouw tool gaat gebruiken voor het uitvoeren van je onderzoek:
- Geef in je tool alle zoektermen of zoekwoorden in waarop je wil gevonden worden. Sorteer deze nadien op zoekvolume, zo krijg je een goed idee welke termen regelmatig worden gebruikt. Sla deze zoekwoorden op in een lijst.
- Voeg nadien alle gerelateerde zoekwoorden die worden voorgesteld door de tool toe aan je lijst. Nadien maken wij een Excel-sheet, daarin gaan we alle bij elkaar horende zoektermen groeperen en toewijzen aan een specifieke pagina van je website. Dit onderzoek leert je ook welke pagina’s je moet voorzien op je website en vertelt je meteen welke zoekwoorden je hierin moet verwerken. Opgelet: voer dit onderzoek meermaals uit, zoekintenties kunnen namelijk veranderen.
Als je zelf even je belangrijkste zoekwoorden googelt kan je zien wie je grootste concurrenten zijn en eventueel inspiratie op doen voor het aanmaken van je pagina’s.
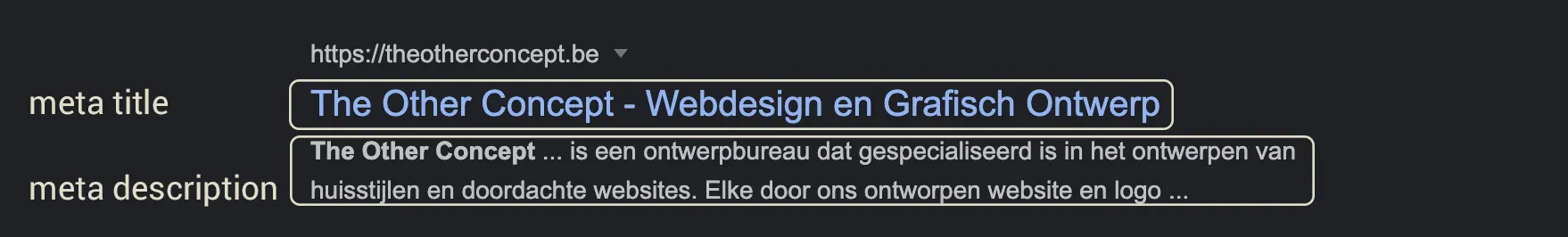
2. Maak een goede meta title en meta description
Geef elke afzonderlijke pagina een unieke en aantrekkelijke meta title en samenvattende meta description. Deze zijn erg belangrijk omdat dit namelijk het eerste is wat de zoeker ziet wanneer jouw website in de zoekresultaten verschijnt. Dit bepaalt of hij effectief jouw website zal bezoeken.
Enkele tips voor een goede titel en beschrijving:
- Zorg dat je titel niet langer is dan 60 tekens. Google kort langere titels namelijk in waardoor de zoeker niet alles te zien krijgt.
- Maak je beschrijving niet langer dan 150 tekens om dezelfde reden. Zorg dat je beschrijving de pagina samenvat en aanzet tot verder klikken.
- Gebruik je belangrijkste zoekwoord in zowel je titel als beschrijving. Best gebruik je dit telkens in het begin.
- Zorg voor unieke titels en beschrijvingen, Google houdt absoluut niet van herhaling.

3. Gebruik duidelijke url’s
Maak steeds gebruik van duidelijke url’s. Een goede url is:
- Gemakkelijk leesbaar voor zowel Google als bezoekers.
- Bevat je belangrijkste zoekwoord voor die specifieke pagina.
- Is niet langer dan 50 tekens.
4. Maak je teksten aantrekkelijk
Heel erg belangrijk voor je vindbaarheid op Google is dat je tekst gemakkelijk te lezen is door zoekmachines en uitnodigend voor bezoekers. Wanneer bezoekers je content interessant vinden zullen ze meer tijd doorbrengen op je website. Als mensen snel terugkeren van je website naar de zoekresultaten zal je website als minder relevant worden beschouwd.
Scoor hoger in Google in 2023 met deze tips:
- Zet de hoofdtitel in
h1-tags, plaats hem bovenaan je pagina en voorzie hem van je belangrijkste zoekwoord. - Deel je tekst in relevante alinea’s en voorzie deze van subtitels in
h2-tags ofh3-tags. - Maak je alinea’s ook niet te lang, dit is niet uitnodigend om te lezen. Plaats voor dezelfde redenen ook voldoende afbeeldingen tussen je teksten.
- Gebruik je belangrijkste zoekwoord in de eerste alinea op je pagina. Laat het bovendien enkele keren terug keren doorheen de ganse tekst. Zorg hierbij voor een goede verdeling en over optimaliseer ook niet door het te dikwijls te gebruiken.
5. Optimaliseer je afbeeldingen
Niet alleen je teksten zijn belangrijk voor SEO, besteed ook voldoende aandacht aan je afbeeldingen. Ze zorgen er niet enkel voor dat je pagina aantrekkelijk is, Google houdt hier eveneens rekening mee. Allereerst moet je ervoor zorgen dat je afbeeldingen snel laden, niemand houdt van een pagina die voor eeuwig moet laden.
Zorg er daarom voor dat de bestandsgrootte van je afbeelding zo klein mogelijk is zonder zichtbaar kwaliteitsverlies te hebben. Wij vormen onze afbeeldingen steeds om tot WebP-formaat en maken zelden nog gebruik van JPG of PNG.
Vul ook steeds bij je afbeelding een alt-tag in, deze helpen Google de afbeelding te interpreteren. In de tweede plaats kan je ook je zoekwoorden opnemen in de bestandsnaam van de afbeelding.
6. Interne links
Interne links verwijzen je door naar pagina’s binnen je eigen website. Zo kan een interne link op jouw homepagina doorverwijzen naar de contactpagina. Deze zijn te onderscheiden van externe links, zij verwijzen je door naar pagina’s van een andere website. Kortom, scoor hoger in Google in 2023 met behulp van interne links.

7. Externe links
Een externe link is een link van een andere website naar jouw website. Een bezoeker zal bij het klikken op een externe link dus de huidige website verlaten en naar een andere website geleid worden. Uiteindelijk is het verkrijgen van zulke links een belangrijk SEO onderdeel. Belangrijk hierbij is dat deze externe links relevant zijn voor jouw website.
8. Wees kritisch en verbeter constant je content
SEO is geen eenmalig proces, het is voortdurend veranderlijk, en ook je concurrentie zit niet stil. Denk regelmatig na over je content, wat is niet meer relevant en wat kan je toevoegen.
Herschrijf, pas je content aan en voeg content toe! Dit zal opgemerkt worden door Google en zeker geapprecieerd worden.
9. Zorg voor een snelle laadtijd
Zoals ik al eerder aanhaalde zit er niemand te wachten op trage webpagina’s. Laadt je website niet sneller dan 3 seconden dan zullen je bezoekers snel weg klikken. Scoor hoger in Google in 2023 met razendsnelle pagina’s.
De bestandsgrootte van afbeeldingen en/of video’s is hierin een erg belangrijke factor. Maar ook het juist inladen van bepaalde scripts is niet te onderschatten.
PageSpeed Insights is een betrouwbare tool waarmee je de laadsnelheid van je website kan controleren. Deze tool geeft een handig overzicht van alle elementen die je website vertragen.
10. Mobile friendly
Meer dan 60% van surfers online bezoeken websites via hun smartphone. Ook Google houdt meer rekening mee de optimalisatie van je website voor het kleine scherm dan voor je desktop computer. Daarom is het cruciaal dat je over een responsive website beschikt.
Via de Mobielvriendelijke test van Google kan je testen hoe je website scoort op dit vlak.
11. Maak gebruik van SSL en HTTPS
Het gebruik van HTTPS is een ranking factor waarmee Google rekening houdt. Om hiervan gebruik te maken dien je een SSL-certificaat te installeren. Maak je geen gebruik van een SSL-certificaat dan zullen alle moderne browsers ook een waarschuwing weergeven aan de bezoeker.

12. Zorg voor zoveel mogelijk backlinks
Scoor hoger in Google in 2023 dankzij backlinks. Een backlink is een link van een andere website naar jouw website. Deze helpen jouw website aan domein autoriteit. Hoe meer relevante backlinks je oogst, hoe belangrijker Google je website gaat inschatten. Dit is dan weer positief voor je ranking in zoekresultaten.
Op volgende manieren kan je backlinks verkrijgen:
- Creëer bedrijfsprofielen op verschillende websites. Dit zijn meestal online bedrijvengidsen.
- Schrijf een review over één van je leveranciers en laat deze op hun website plaatsen met een link naar je website.
- Werk mee aan bepaalde blogs of podcasts en vraag om een link naar je website in de content of beschrijving.
- Plaats bepaalde content op social media en vraag om deze te delen.
13. Laat van je horen bij Google
Sta je nog niet tussen de zoekresultaten met je website? Misschien is je website nog niet geïndexeerd. Je kan je website indexeren door gebruik te maken van Google Search Console.
Via deze tool kan je eveneens een sitemap.xml bestand indienen. Een sitemap zorgt voor een roadmap van je website, hierdoor zal Google sneller en gemakkelijker zijn weg vinden doorheen je website.
14. Meet je vooruitgang
Maak gebruik van vitale tools zoals Google Analytics en Google Search Console. Deze geven je een goed inzicht of je optimalisaties ook effect hebben.
Leer hierbij waarvan je verkeer vandaan komt (acquisitie onder Google Analytics) en ontdek via Google Search Console hoeveel vertoningen je website heeft per zoekwoord.
Samenvatting
Scoor hoger in Google in 2023 dankzij deze tips. Als je al deze tips op de correcte manier toepast zal je website gegarandeerd beter scoren in de zoekresultaten. SEO kan een tijdrovende bezigheid zijn maar het is absoluut de moeite waard. Daarbovenop ben je er nooit mee klaar en zullen je concurrenten ook niet stil zitten.
Datum
13 oktober 2022
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
Google Lighthouse
6 maart 2025
Google Lighthouse analyseert je website en geeft concrete verbeterpunten voor snelheid, SEO en toegankelijkheid. Optimaliseer je site voor betere prestaties.
Waarom mobiele optimalisatie essentieel is voor elke website
28 februari 2025
Mobiele optimalisatie bepaalt je online succes. Een snelle, mobielvriendelijke website verhoogt conversies en verbetert je SEO. Zorg voor een responsive design.
SEO woordenlijst
28 oktober 2024
Duik in onze SEO woordenlijst en leer de belangrijkste termen voor betere vindbaarheid en effectievere SEO-strategieën. Handig voor beginners en experts!
ChatGPT, ultieme FAQ voor SEO
25 maart 2023
In deze ultieme FAQ vind je antwoorden waarbij ChatGPT jou kan helpen om je SEO te optimaliseren. Zo kan je ChatGPT inzetten voor verschillende SEO gerelateerde vragen.
ChatGPT voor SEO, enkele use-cases
24 maart 2023
In deze blogpost bespreken we concrete voorbeelden en use cases, zodat je ziet hoe ChatGPT jouw SEO-strategie kan versterken en tijd kan besparen.
Wat kan ChatGPT betekenen voor SEO?
24 maart 2023
ChatGPT kan SEO verbeteren met snelle contentcreatie, zoekwoordonderzoek en featured snippets. Gebruik het als aanvulling om jouw online vindbaarheid te versterken.
Gebruiksvriendelijke website
PageSpeed Insights
SEO + Webdesign

Het belang van een gebruiksvriendelijke website
Een gebruiksvriendelijke website is essentieel voor het succes van elk online platform. Toch maken veel websites nog steeds fouten die de gebruikerservaring in de weg staan. Een goede gebruiksvriendelijkheid zorgt ervoor dat bezoekers snel vinden wat ze zoeken, langer op je website blijven en vaker terugkomen. Bovendien onderscheid je jezelf van de concurrentie door niet alleen een aantrekkelijk design te bieden, maar ook een probleemloze navigatie en functionaliteit.
In dit artikel bespreken we de belangrijkste elementen van een gebruiksvriendelijke website en hoe deze bijdraagt aan het succes van jouw online aanwezigheid.
Waarom is een gebruiksvriendelijke website belangrijk?
Een gebruiksvriendelijke website zorgt ervoor dat bezoekers snel en eenvoudig de informatie kunnen vinden die ze nodig hebben. Als je website lastig te navigeren is of traag laadt, zullen bezoekers al snel afhaken en naar een concurrent gaan. Het optimaliseren van de gebruikerservaring verbetert niet alleen de prestaties van je website, maar verhoogt ook de kans op conversies en klanttevredenheid.
Hieronder vind je enkele praktische tips om de gebruiksvriendelijkheid van jouw website te verbeteren.
1. Mobile friendly design
In de huidige tijd surfen steeds meer mensen via hun smartphone. Het is daarom cruciaal dat jouw website mobiel geoptimaliseerd is. Een mobile friendly website past zich automatisch aan aan de schermgrootte van de gebruiker, zonder dat de inhoud onoverzichtelijk wordt.
Test regelmatig hoe jouw website wordt weergegeven op verschillende apparaten. Een handige tool hiervoor is de mobielvriendelijke test van Google, waarmee je snel kunt zien of jouw site voldoet aan de eisen voor mobiele gebruikers.
2. Toegankelijk voor alle gebruikers
Een gebruiksvriendelijke website is toegankelijk voor iedereen, inclusief mensen met een beperking zoals blinden en slechtzienden. Door gebruik te maken van technieken zoals alternatieve teksten voor afbeeldingen, goed gestructureerde HTML en leesbare lettergroottes, zorg je ervoor dat iedereen jouw site optimaal kan gebruiken. Schermlezers kunnen dan de inhoud van je website eenvoudig interpreteren.
3. Gestructureerde opbouw en navigatie
Een goede structuur en duidelijke navigatie zijn essentieel voor een gebruiksvriendelijke website. Zorg voor een overzichtelijk menu, maak gebruik van duidelijke categorieën en subcategorieën, en denk altijd vanuit het perspectief van de bezoeker. Bezoekers moeten snel de informatie kunnen vinden die ze zoeken, zonder te veel te hoeven klikken.
Bij een van onze projecten voor kapperszaak Rbelle hebben we bijvoorbeeld een verticaal menu geïmplementeerd dat altijd zichtbaar blijft, waardoor bezoekers snel kunnen navigeren door de verschillende pagina’s.
4. Scanbare content
Bezoekers lezen niet altijd woord voor woord. Vaak scannen ze een pagina om snel de belangrijkste informatie te vinden. Het is daarom belangrijk dat de inhoud van je website gemakkelijk te scannen is. Gebruik duidelijke koppen, subkoppen, korte paragrafen en opsommingen om de tekst visueel aantrekkelijk en leesbaar te maken.
Bovendien moeten de teksten op je website beknopt, relevant en goed leesbaar zijn. Zo zorg je ervoor dat bezoekers sneller vinden wat ze nodig hebben, wat bijdraagt aan de algehele gebruiksvriendelijkheid.
5. Snelle laadtijd
Een trage laadtijd kan bezoekers ontmoedigen om op je website te blijven. Het is zelfs een van de belangrijkste redenen waarom mensen een website verlaten. Google beloont websites met een snelle laadtijd met een hogere positie in de zoekresultaten, wat je SEO ten goede komt.
Er zijn verschillende gratis tools, zoals Pingdom en Google PageSpeed Insights, waarmee je de snelheid van je website kunt testen en suggesties kunt krijgen voor verbeteringen.

6. Gemakkelijke navigatie
Een eenvoudig en intuïtief navigatiemenu is een van de belangrijkste onderdelen van een gebruiksvriendelijke website. Plaats het navigatiemenu duidelijk bovenaan de pagina en zorg ervoor dat bezoekers gemakkelijk door de verschillende secties van je website kunnen bladeren. Houd het aantal menu-items beperkt en overweeg subnavigatie als je veel pagina’s hebt.
Naast het menu zijn er andere manieren om de navigatie te verbeteren, zoals:
- Een zoekfunctie.
- Interne en externe links.
- Populaire contentlijstjes of top-10 overzichten.
- Een goed ontworpen 404-pagina voor foutmeldingen.
7. Bruikbare formulieren
Formulieren zijn een essentieel onderdeel van veel websites, vooral zakelijke websites. Ze maken het voor bezoekers eenvoudig om contact op te nemen of zich aan te melden voor nieuwsbrieven. Zorg ervoor dat je formulieren duidelijk zijn, eenvoudig in te vullen en er visueel aantrekkelijk uitzien. Dit draagt bij aan de gebruiksvriendelijkheid en helpt bij het genereren van leads.
Bij het project voor Surmont Advocaten hebben we bijvoorbeeld gebruik gemaakt van een interactief kaartformulier om de gebruikerservaring te verbeteren.
Conclusie
Een gebruiksvriendelijke website is een essentieel onderdeel van een succesvolle online strategie. Het verhoogt niet alleen de tevredenheid van je bezoekers, maar ook de kans op conversies en een hogere ranking in zoekmachines. Door aandacht te besteden aan mobiele optimalisatie, toegankelijkheid, gestructureerde content en snelle laadtijd zorg je ervoor dat jouw website gebruiksvriendelijk is voor iedereen.
Investeer tijd in het optimaliseren van je website en je zult merken dat dit zich vertaalt in betere prestaties en tevreden bezoekers.
Datum
12 november 2020
Leestijd
Auteur
Cliff Vandyck
Met een scherp oog voor esthetiek en een diepgaande kennis van de nieuwste trends delen wij waardevolle inzichten en inspiratie, waardoor jij als lezer wordt meegenomen op een boeiende reis door de wereld van creatieve visuele communicatie.
Deel
Gerelateerde artikelen
Google Lighthouse
6 maart 2025
Google Lighthouse analyseert je website en geeft concrete verbeterpunten voor snelheid, SEO en toegankelijkheid. Optimaliseer je site voor betere prestaties.
Waarom mobiele optimalisatie essentieel is voor elke website
28 februari 2025
Mobiele optimalisatie bepaalt je online succes. Een snelle, mobielvriendelijke website verhoogt conversies en verbetert je SEO. Zorg voor een responsive design.
Waarom een professionele website essentieel is voor kleine bedrijven
25 februari 2025
Een professionele website helpt kleine bedrijven groeien. Van meer zichtbaarheid en vertrouwen tot betere marketing: ontdek waarom een sterke online aanwezigheid cruciaal is.
Waarom bezoekers je website verlaten
13 februari 2024
Verhoog je conversies en verbeter je website door te begrijpen waarom bezoekers afhaken. Van trage laadtijd tot verouderd design: ontdek de oplossingen.
AI in grafisch ontwerp
18 september 2023
Wij testte enkele tools om te kijken hoe AI ons kan helpen in grafisch ontwerp. Het kan zowel tijdsbesparende oplossingen bieden en zorgen voor creatieve stimulatie.
Succesvolle webshop, enkele tips
29 december 2022
Maak jouw webshop succesvol met deze 9 tips. Van uniek zijn tot gebruikerservaring en conversiemethoden, ontdek hoe je meer klanten kunt bereiken en behouden.